GTM: настройка событий
Если вы указали в админ-панели свой dataLayer (по умолчанию его имя или id именно dataLayer), то события будут дублироваться к вам.
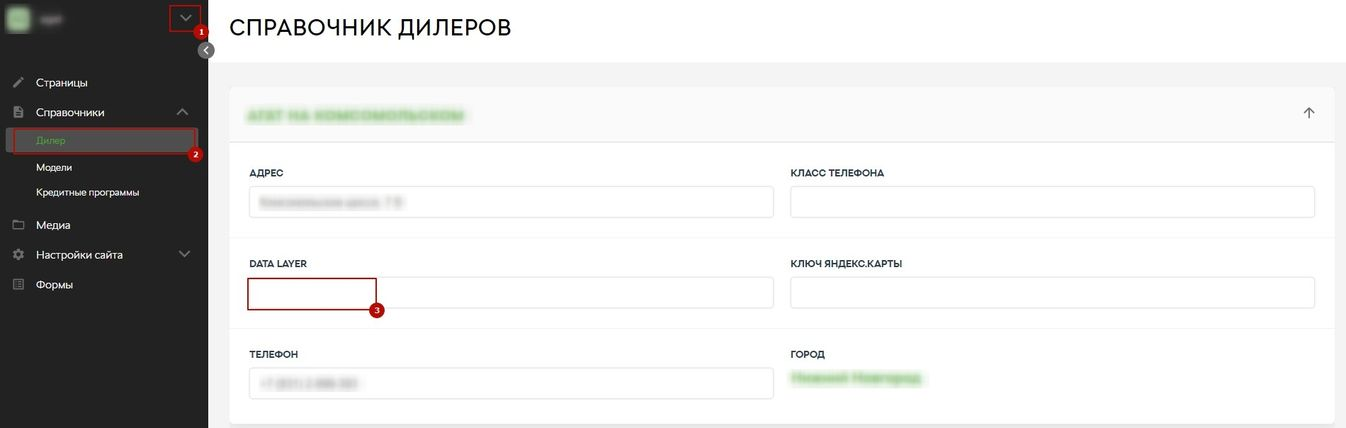
По умолчанию соответствующее поле в админ-панели не содержит данных:

Что такое dataLayer, и где его смотреть?
DataLayer — это массив объектов JavaScript, с помощью которого можно передавать нужную вам информацию в Google Tag Manager.

На скриншоте сверху показано стандартное название. Если вы не меняли его при установке на сайт, то у вас так и называется dataLayer.
Теперь вы сможете видеть передаваемую информацию у себя в GTM.
Настройка отправки событий в Google Analytics через GTM
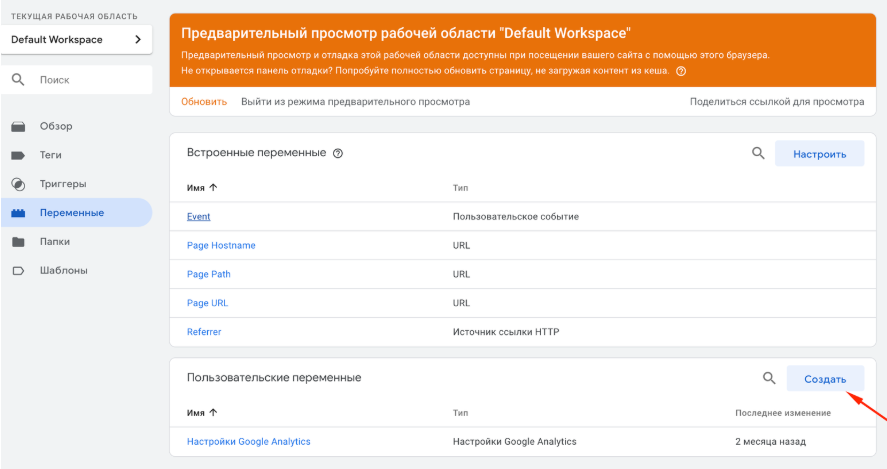
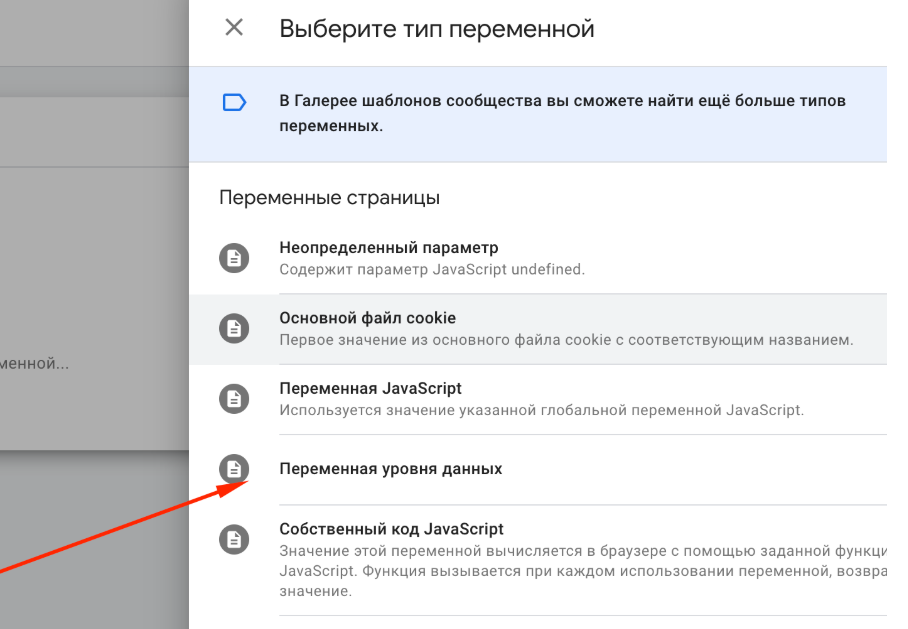
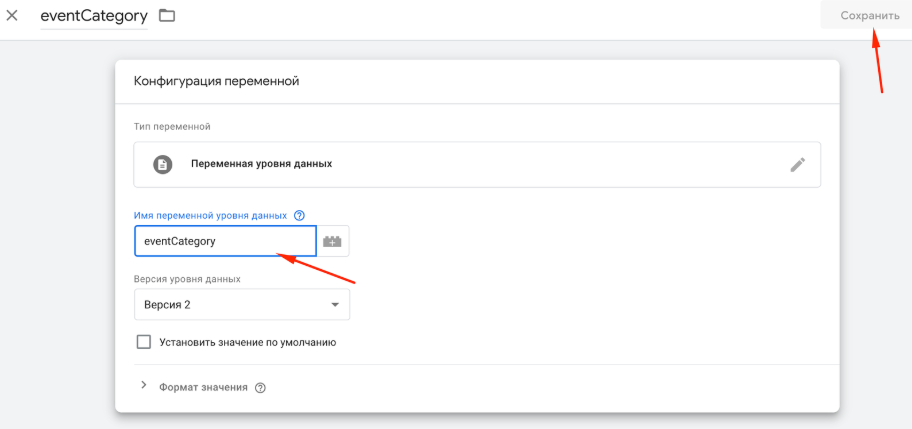
Первым делом нужно создать 3 пользовательские переменные:
1 eventCategory
2 eventAction
3 eventLabel


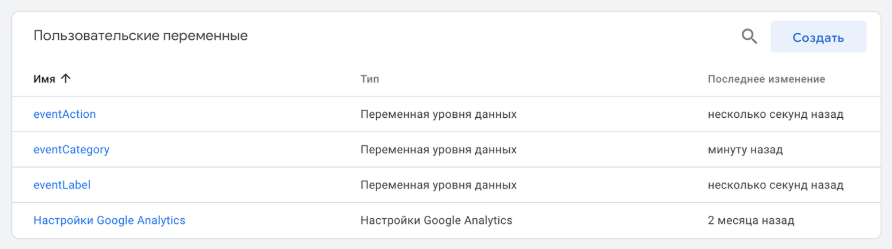
После этого у нас должно получиться 3 переменных:

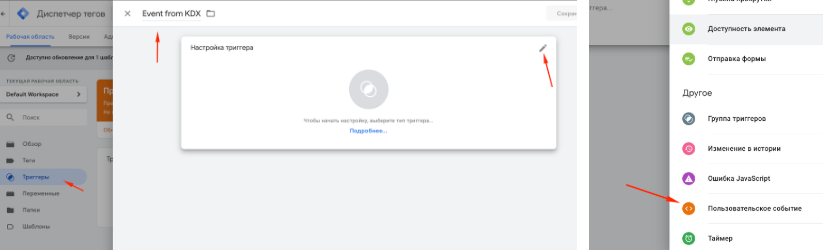
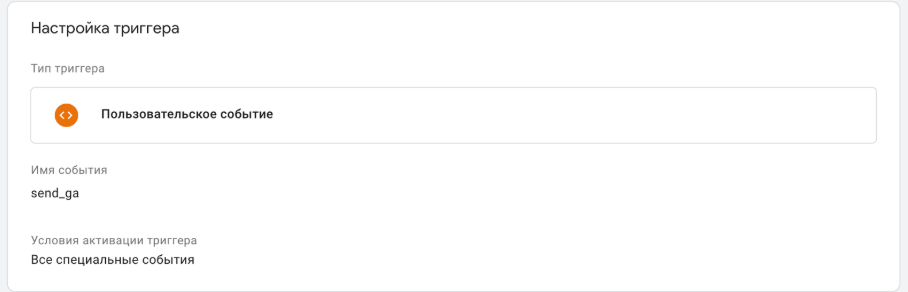
Далее идем в раздел триггеры и создаем новый триггер:


Указываем имя события send_ga
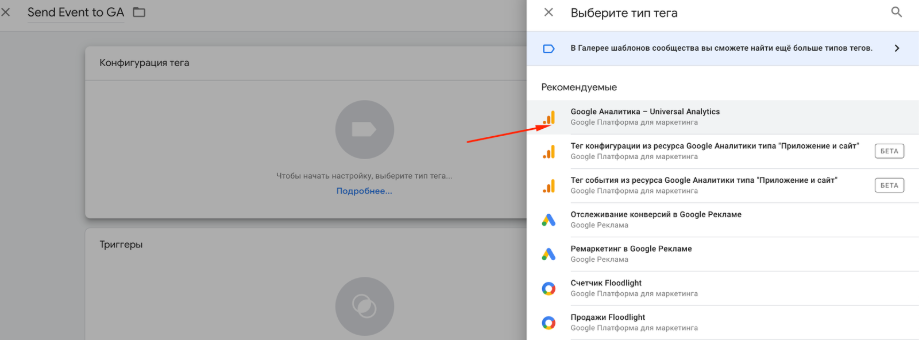
В разделе Теги создаем тег для отправки событий

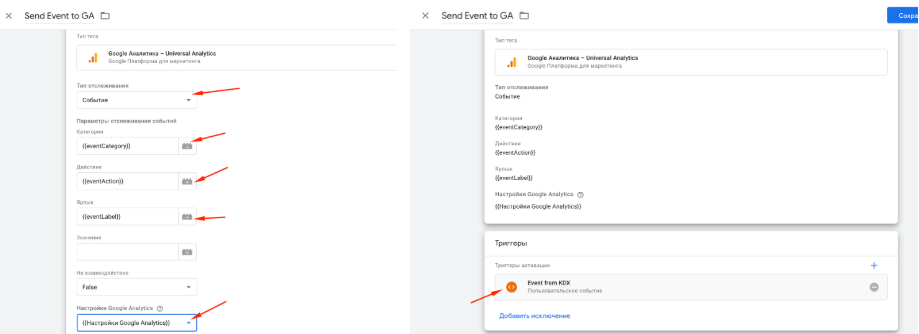
Заполняем все поля созданными переменными. Выбираем созданный нами ранее триггер активации.

Что мы получили?
Каждый раз, когда будет срабатывать любое событие из нашей таблицы разметки, в вашем GTM в переменных появятся эти данные. И через настроенный тег они будут отправляться в вашу Google аналитику.
Как проверить, что всё работает?
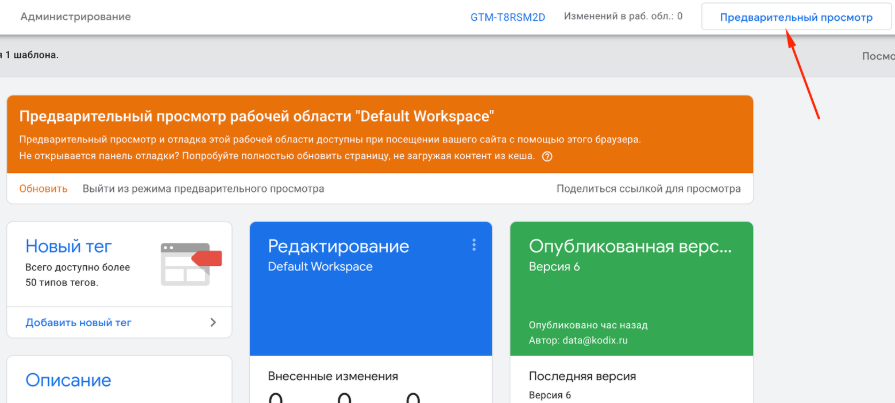
Выбираем предварительный просмотр в вашем GTM:

Переходим в этом же браузере на ваш сайт (если он уже был открыт ранее — обновляем)
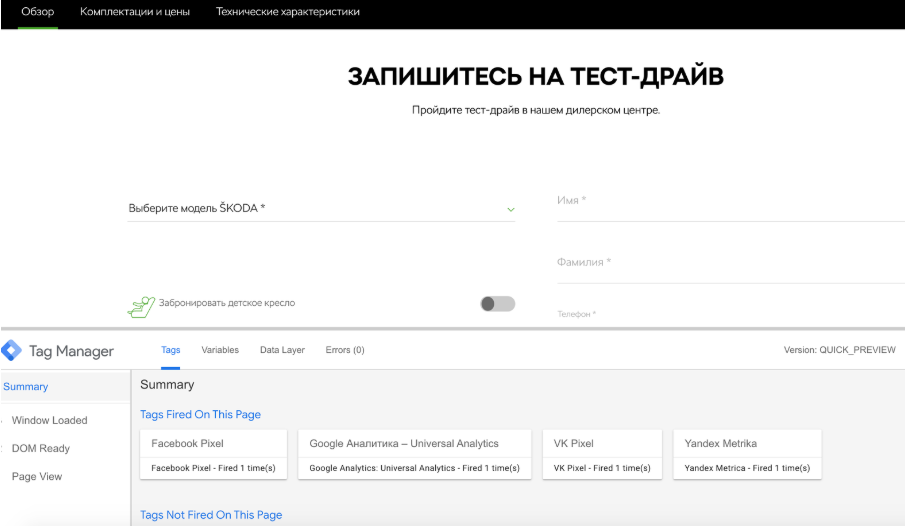
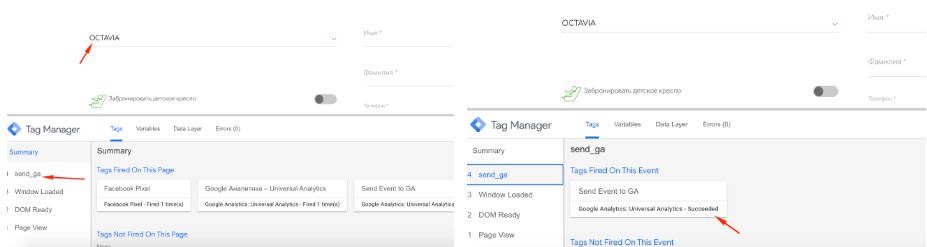
Рассмотрим на примере модельной страницы KAROQ. В нижней части экрана должно открыться окно Tag Manager

Выбираем любую модель, вводим имя и т. д. — заимодействуем с формой.
Слева у нас появляется событие send_ga, нажимаем на него и видим, что у нас успешно сработал тег отправки событий, который мы настроили ранее.

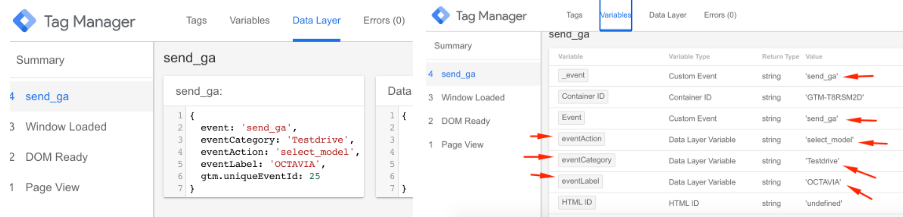
Если мы нажмем на Data Layer то увидим информацию, которая вам передавалась.
Мы должны видеть эту же информацию в разделе Variables.

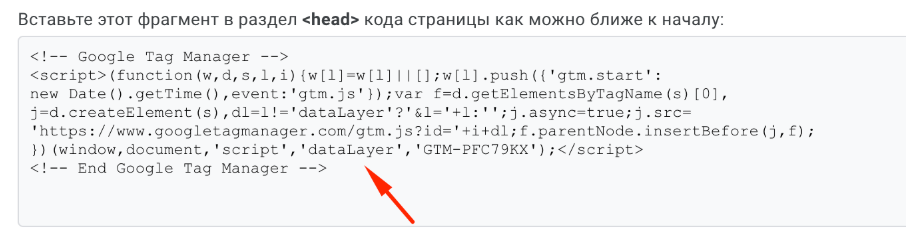
Пример кода в GTM.js
function loadGTM(w, d, s, l, i) {
2 w[l] = w[l] || [];
3 w[l].push({
4 'gtm.start': new Date().getTime(),
5 event: 'gtm.js'
6 });
7 var f = d.getElementsByTagName(s)[0],
8 j = d.createElement(s),
9 dl = l != 'dataLayer' ? '&l=' + l : '';
10 j.async = true;
11 j.src =
12 'https://www.googletagmanager.com/gtm.js?id=' + i + dl;
13 f.parentNode.insertBefore(j, f);
14};
15loadGTM(window, document, 'script', 'dataLayer', 'GTM-XXXXXXX');
