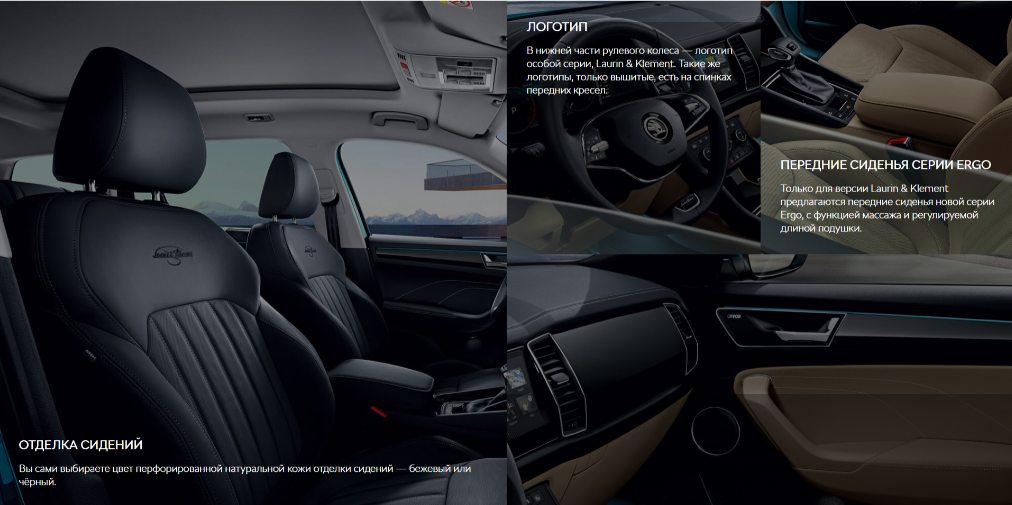
Галерея
Виджет для вывода изображений.
Примеры использования:



Набор изображений с всплывающим модальным окном в полный экран (пример реализации на странице https://master.sites.skoda-dealer-platform.k8s.vwgroup.dev/models/kodiaq-sportline )
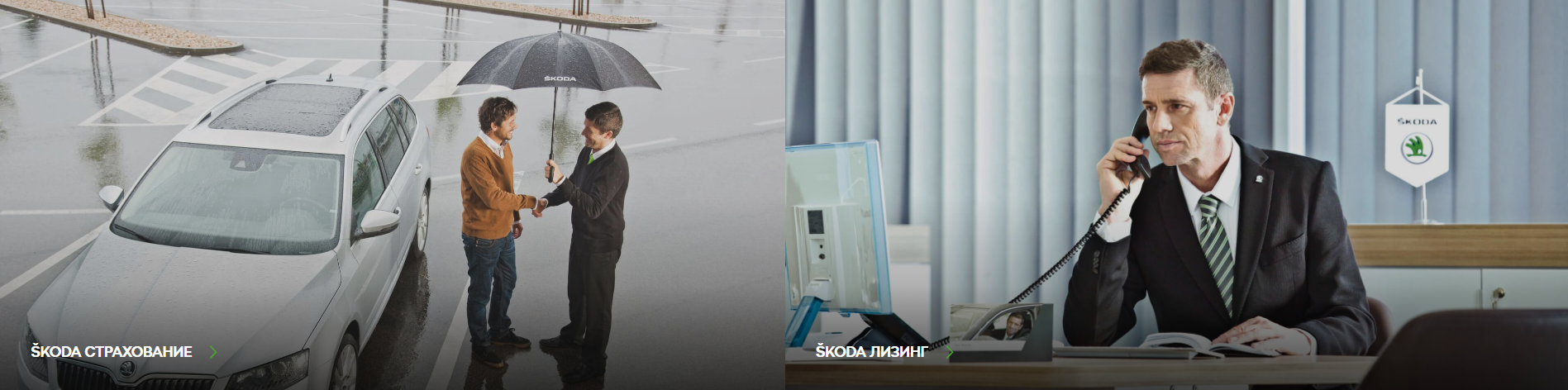
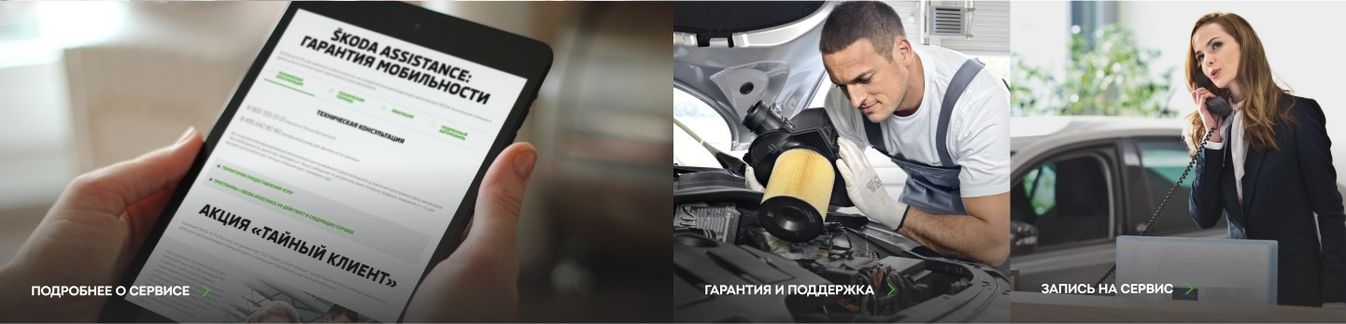
Создание нескольких галерей внутри одного виджета, когда при клике на плитку осуществляется переход в к новой группе изображений:

Пример реализации можно увидеть на странице https://www.skoda-avto.ru/models/superb-combi2015/media после заголовка SMARTLINK+
Группа виджетов: Галереи

Настройки виджета
Настройка отступов

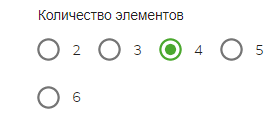
2. Количество элементов. При количестве элементов более 3 они отображаются в две строки

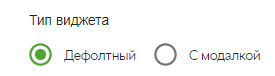
3. Тип виджета

Дефолтная галерея
При клике на плитку ничего не происходит, либо возможна настройка перехода по ссылке.
Галерея с модалкой
При клике на элемент галереи настраивается открытие увеличенного изображения в полный экран.
Пример: https://master.sites.skoda-dealer-platform.k8s.vwgroup.dev/models/kodiaq-laurin-klement
4. Зеркальное отображение включает отображение элементов галереи (плиток) в обратном порядке.

Обычный вид

Отображённый зеркально

Настройки компонентов
Рекомендуемые параметры изображений: Квадратные — 960х960px, аспект 1/1 Прямоугольные — 1920х960px, аспект 2/1
Доступные настройки компонентов зависят от выбранного типа галереи, дефолтного или с модалкой.
Настройки компонента дефолтной галереи
| Настройка | Отображение и функция |
|---|---|---|
1. |  | Включает отображение текста из визуального редактора компонента поверх изображения.  |
2. |  | Текст ссылки для перехода при клике на изображение |
3. |  | Выбор типа ссылки из выпадающего списка. |
4. |  | Строка для указания URL , по которому будет осуществлён переход при клике на изображение. В конце строки кнопка для загрузки файла, который откроется при клике |
5. |  | Выбор значения атрибута rel ссылки |
6. |  | Загрузка файла изображения или выбор из библиотеки медиа |
7. |  | |
8. |  | |
9. |  | Здесь можно ввести текст для отображения поверх изображения при включенной функции 1.  |
Настройки компонента галереи с модалкой
| Настройка | Отображение и функция |
|---|---|---|
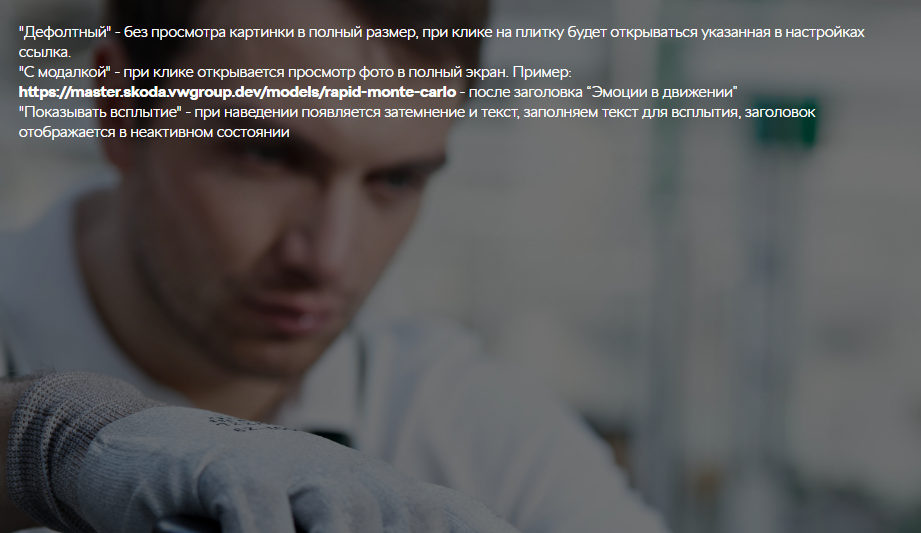
1. |  | При наведении курсора на изображение компонента появляется затемнение, текст поднимается в верхнюю часть изображения |
2. |  | Поля для заголовка и текста, которые будут отображаться по умолчанию, без наведения курсора на изображения. Рекомендуется не заполнять эти поля при выборе эффекта показа всплытия. Если заполнено последующее поле “Текст для всплытия” его содержимое будет отображаться по умолчанию, без наведения курсора на изображения. |
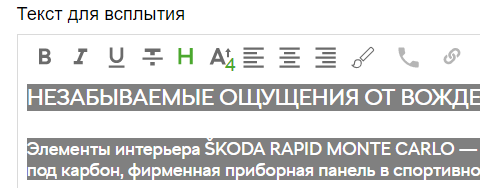
3. |  | Здесь вводится текст и заголовок для отображения поверх изображения компонента галереи. При наведении курсора мышки на изображение текст и заголовок меняют позицию, поднимаясь в верхнюю часть изображения. Рекомендуемые параметры:
|
4. |  | Поля для настроек изображения по умолчанию
|
5. |  | Аналогичные поля для настроек изображения для модалки |
6. |  | Настройка ссылки для режима без всплытия. |
После окончания работ сохраняем виджет

и публикуем страницу