Баннер модели
Виджет отображения текстовой и визуальной информации о модели. Имеется возможность добавления ссылок и кнопок.
Пример использования на сайте:

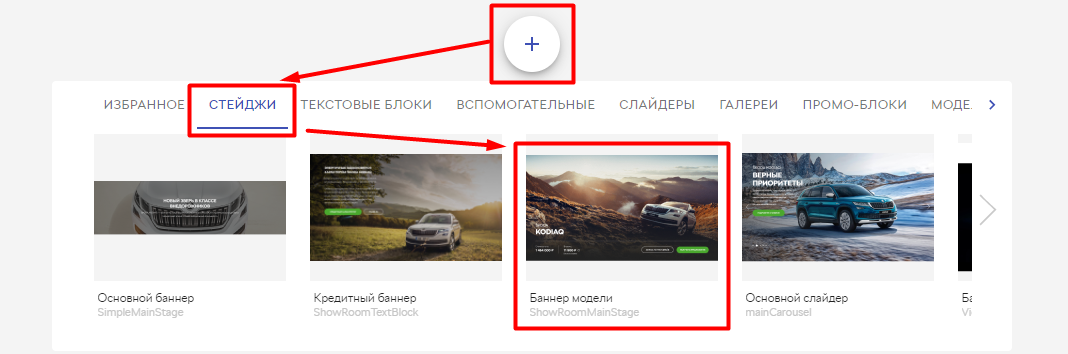
Заходим в группу виджетов “Стейджи”, выбираем “Баннер модели”.

Настройки виджета:
Настройки отступов. При желании вы можете настроить отступы между виджетами. По умолчанию они включены:

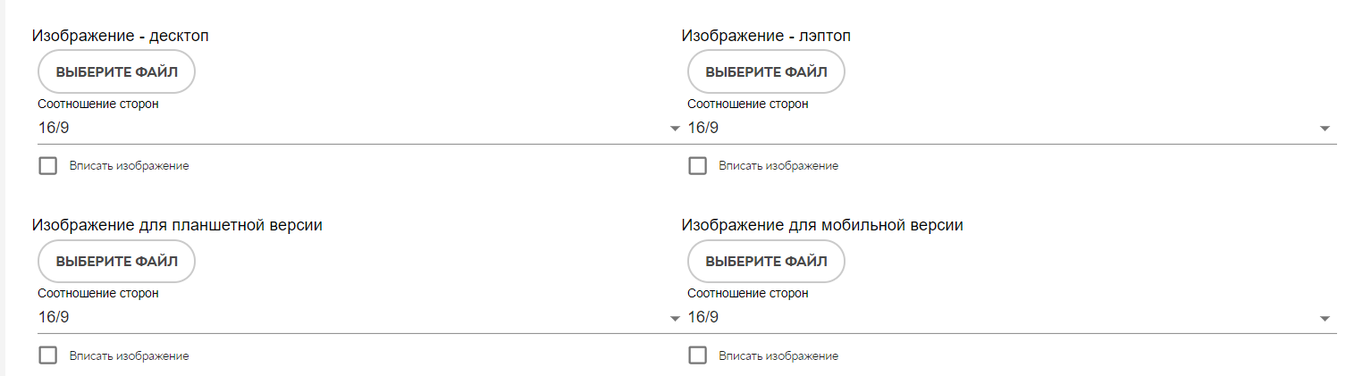
Выбор изображения. Имеется возможность добавления изображения для десктопа, лэптопа, планшета и мобильного устройства.

Использование разметки schema.org. Путем нажатия галочки вы можете использовать разметку на данной странице.


Микроразметка schema.org помогает поисковикам лучше понимать данные, представленные на сайте. С помощью данной разметки можно указать поисковым роботам какая модель автомобиля находится на данной странице и передать основные параметры: название модели, цену, описание.
Визуальный редактор
Доступ к разметке (html) не предоставляется.
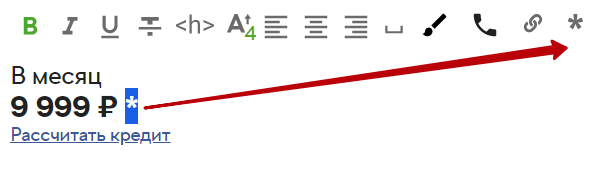
Панель инструментов визуального редактора

B выделение текста жирным
I преобразование выделенного текста в курсив.
U подчеркивание — добавление сплошной линии под выделенным текстом
T зачеркивание — добавление сплошной линии через выделенный текст
h — возможность использовать теги
А — размер текста. В развернутом виде есть возможность установить заголовок. В свернутом виде отображает размер текста, на котором установлен курсор. Рекомендуемый размер обычного текста — А2.
Выравнивание текста по левому краю
Выравнивание текста по центру
Выравнивание текста по правому краю
Возможность установить неразрывный пробел в тексте
Изменение цвета выделенного текста (набор цветов предустановлен в соответствии со стилистикой сайта).
Вставка телефонного номера
Прикрепление ссылки. Нужно выделить текст для ссылки и нажать на иконку, указав URL в всплывающей форме.
Для ссылки на страницу текущего сайта достаточно указать относительный URL , например,
/models/rapidДля ссылки на внешний ресурс необходимо указать полный URL , например,
https://skoda-avto.ru/models/rapid
14. Добавление дисклеймера. Для добавления дисклеймера к выделенному тексту нужно вставить текст в специальную форму, которая вызывается нажатием на иконку * в панели визуального редактора. Для редактирования дисклеймера необходимо выделить текст, к которому относится дисклеймер, нажать на иконку и отредактировать текст в всплывающем окне

Добавление колонки

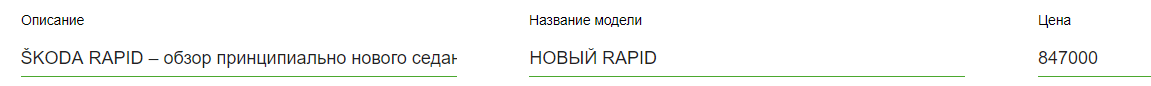
Данный компонент виджета позволит вывести на баннер модели необходимую информацию (стоимость, условия кредита, ставки). Также имеется возможность добавления дисклеймера.

Добавление кнопки. Данный компонент виджета позволит добавить необходимые кнопки на баннер.


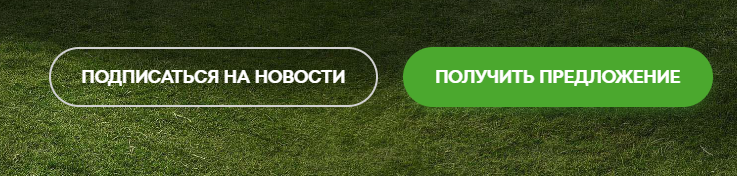
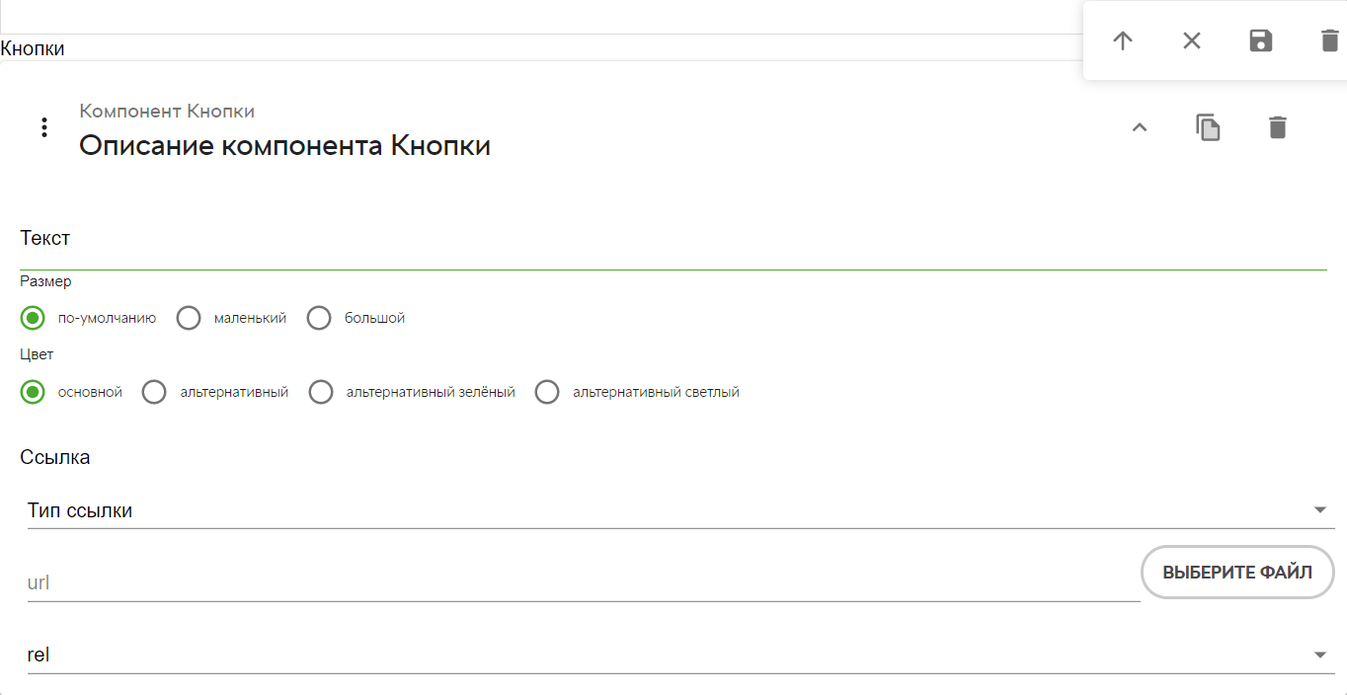
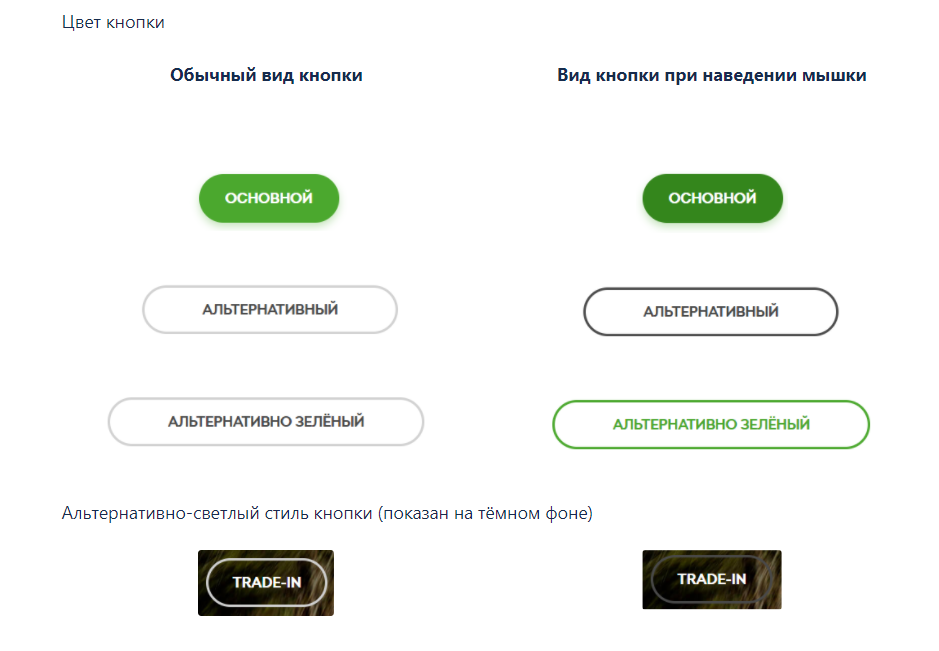
В поле “Текст” пишем название кнопки, выбираем необходимый Размер.


Настройки ссылки
Выбор типа ссылки _self (ссылка откроется в том же окне) или _blank (в новом окне)
Строка для вставки ссылки на страницу и кнопка для загрузки файла
Выбор значения атрибута rel
После окончания работ, сохраняем виджет

и публикуем страницу