Виджет вывода текста.
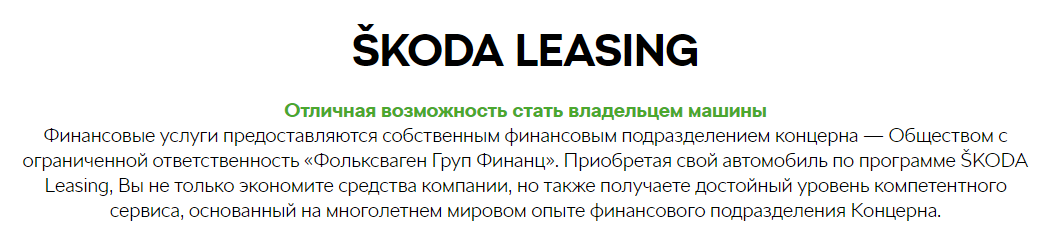
Пример использования:

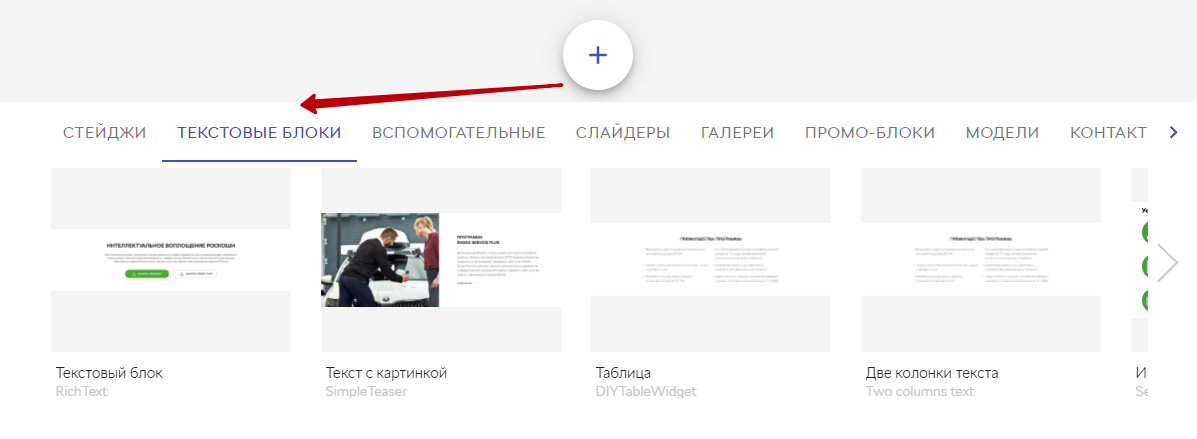
Группа виджетов: Текстовые блоки

Настройки виджета:
Настройки отступов
Узкая колонка — применяется для небольших объёмов текста, текст не растягивается на ширину страницы.
Для редактирования текста используется встроенный визуальный редактор текста.
Визуальный редактор
⚠ Доступ к разметке (html) не предоставляется.
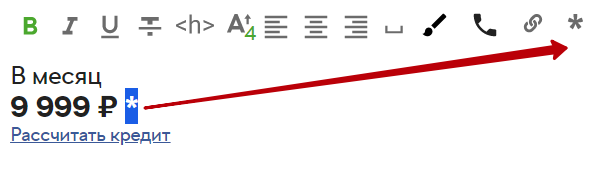
Панель инструментов визуального редактора:

B выделение текста жирным
I преобразование выделенного текста в курсив.
U подчеркивание — добавление сплошной линии под выделенным текстом
T зачеркивание — добавление сплошной линии через выделенный текст
h — возможность использовать теги
А — размер текста. В развернутом виде есть возможность установить заголовок. В свернутом виде отображает размер текста, на котором установлен курсор. Рекомендуемый размер обычного текста — А2.
Выравнивание текста по левому краю
Выравнивание текста по центру
Выравнивание текста по правому краю
Возможность установить неразрывный пробел в тексте
Изменение цвета выделенного текста (набор цветов предустановлен в соответствии со стилистикой сайта).
Вставка телефонного номера
Прикрепление ссылки. Нужно выделить текст для ссылки и нажать на иконку, указав URL в всплывающей форме.
Для ссылки на страницу текущего сайта достаточно указать относительный URL , например,
/models/rapidДля ссылки на внешний ресурс необходимо указать полный URL , например,
https://skoda-avto.ru/models/rapid
14. Добавление дисклеймера. Для добавления дисклеймера к выделенному тексту нужно вставить текст в специальную форму, которая вызывается нажатием на иконку * в панели визуального редактора. Для редактирования дисклеймера необходимо выделить текст, к которому относится дисклеймер, нажать на иконку и отредактировать текст в всплывающем окне

После окончания работ сохраняем виджет

и публикуем страницу