Виджет для отображения текстовой и визуальной информации с помощью коллекции слайдов. Есть возможность добавления ссылок и кнопок в слайды.
Заходим в группу виджетов “Слайдеры”, выбираем “Широкий слайдер”.

Рассмотрим настройки виджета.
Количество слайдов. По умолчанию поле остается пустым, таким образом слайды на экране имеют правильное расположение, идущих друг за другом.
Отступы. При желании вы можете настроить отступы между виджетами. По умолчанию они включены:


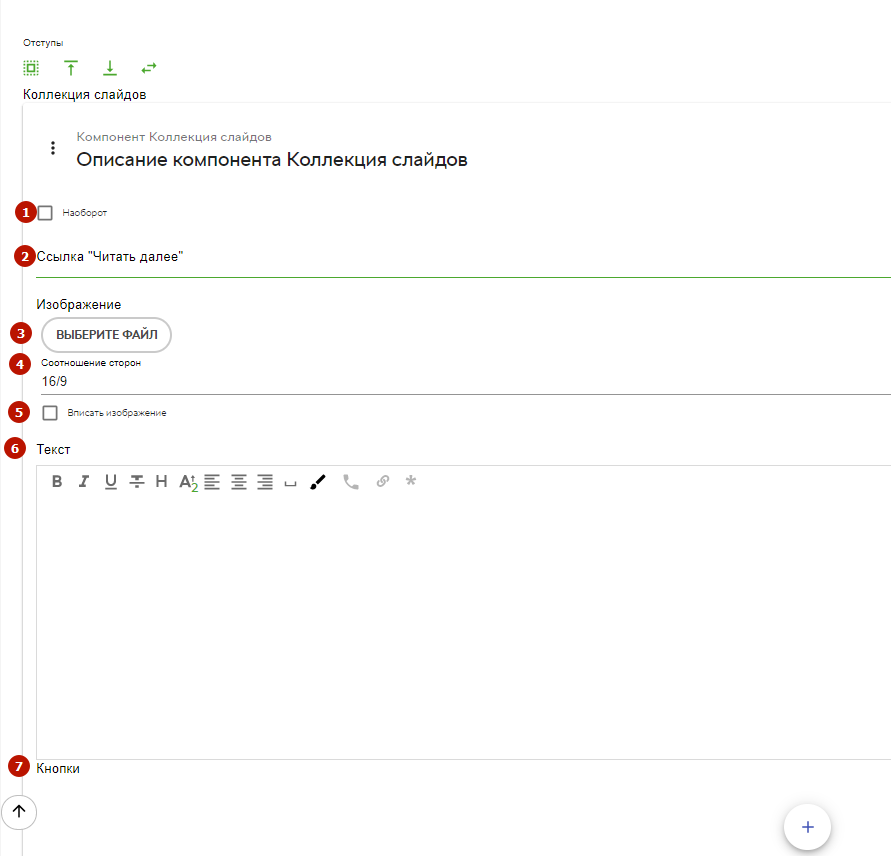
Стандартное расположение изображения и текста - слева направо. Ставим галочку в параметре “Наоборот”, если изображение должно отображаться зеркально.
В каждом слайде вы можете использовать либо ссылку, либо кнопку, содержащую ссылку. Соответственно, в поле “Читать далее” нужно указать нужный адрес страницы.
Выбор изображения. Рекомендуемый размер 612*481.
Соотношение сторон: 4/3.
Вписать изображение - ставим галочку, если изображение обрезается или не подходит по размерам.
Текстовое поле.
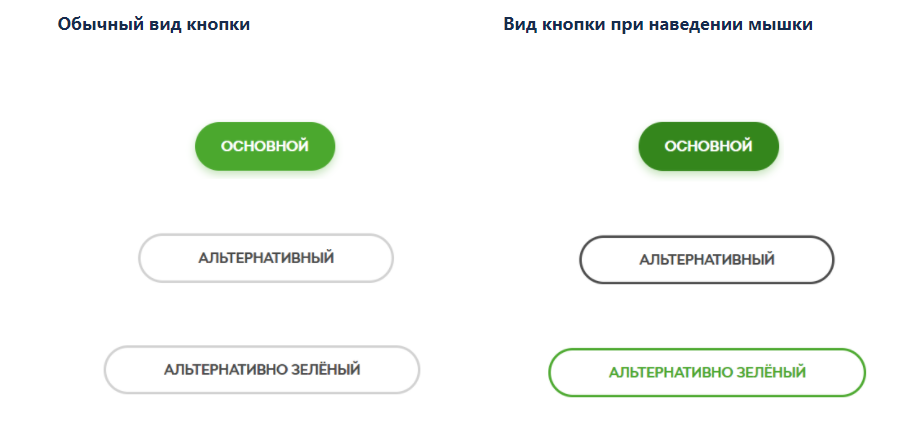
Добавляем новый компонент- кнопку

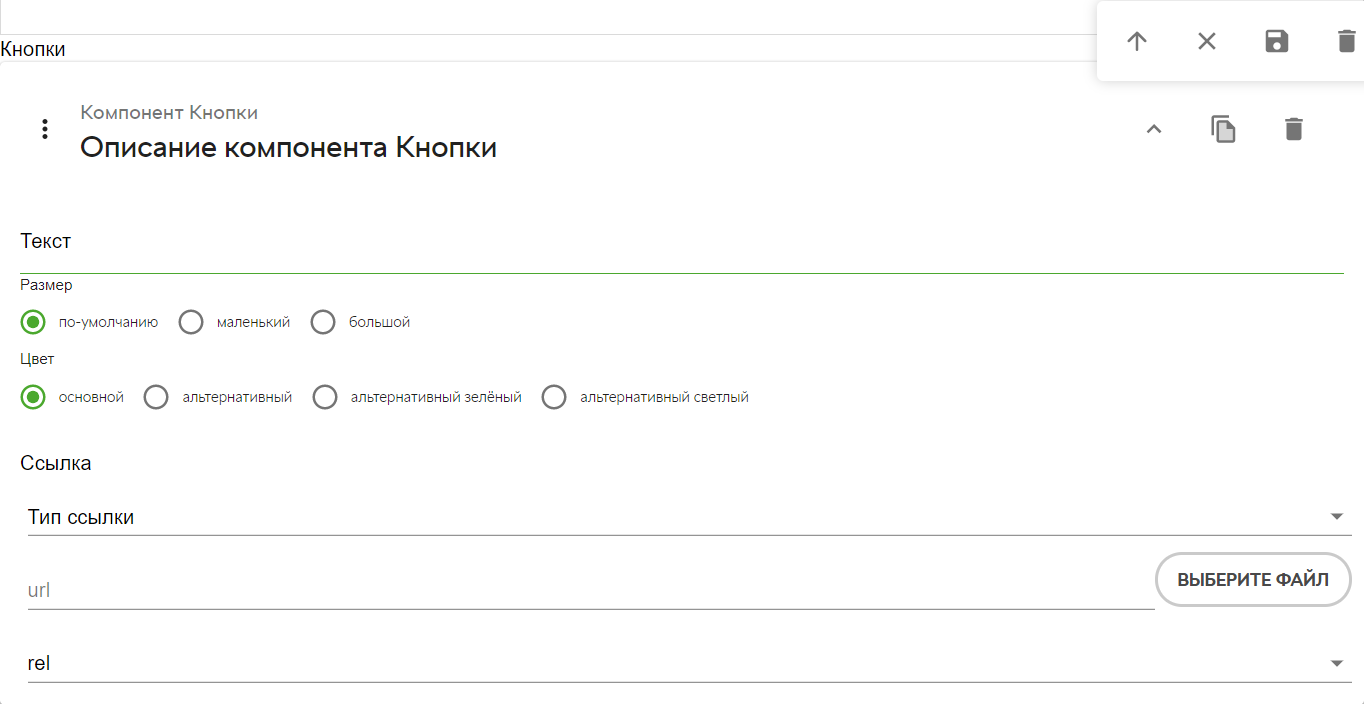
В поле “Текст” пишем название кнопки
Цвет кнопки


Настройки ссылки
Выбор типа ссылки _self (ссылка откроется в том же окне) или _blank (в новом окне)
Строка для вставки ссылки на страницу и кнопка для загрузки файла
Выбор значения атрибута rel
Кнопка добавления нового компонента:

После окончания работ, сохраняем виджет

и публикуем страницу

Пример использования виджета:

