Время от времени возникает потребность в создании новой страницы на сайте. Это может быть необходимо, как после создания дилерского сайта, например, наполнение страницы “О дилерском центре”, так и создание новости. В данной статье рассмотрим два этих примера.
Вводная информация
Создание любой страницы начинается со входа в CMS. С инструкциями по этому вопросу можно ознакомиться по ссылке Как зарегистрироваться в CMS. С описанием и структурой CMS ознакомиться можно по ссылке Гайдлайн
Если вы новый дилерский центр и у вас только создан сайт, убедитесь, что страницы опубликованы (кроме страницы archival-models). С остальной информацией можно ознакомиться здесь: Центральные обновления и процесс обновления центрального контента
1. Процесс создания новой пустой страницы
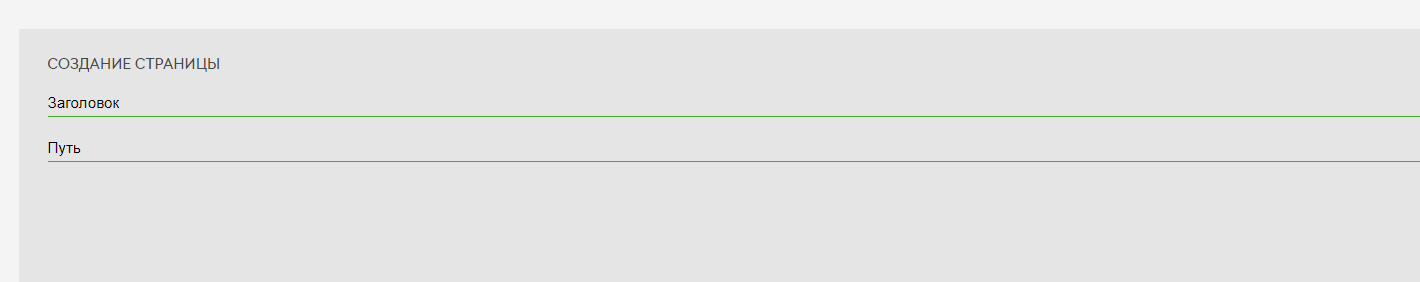
Создание страницы начинается с указания наименования и пути страницы (см. скриншоты и запись экрана):
1. Для создания новой страницы нужно нажать на соответствующую кнопку "Новая страница" в верхнем правом углу списка страниц.

2. В поле Заголовок указываете уникальный заголовок страницы (см. Базовые рекомендации по SEO после миграции на ДП | Использование-тега-<title> )

3. Для страниц новостей уже заведена папка news, соответственно, путь страницы указываем через неё, используя только латиницу, цифры и дефис.
Пример:
/news/имя-страницы-на-латинице

Путь может иметь несколько вложенностей, разделяемых символом “ / ”. Данный символ позволяет поместить страницы в определенную папку.
Пример! Если вы хотите разместить страницу в папке “news”, то в пути страницы необходимо указать /news/название-страницы
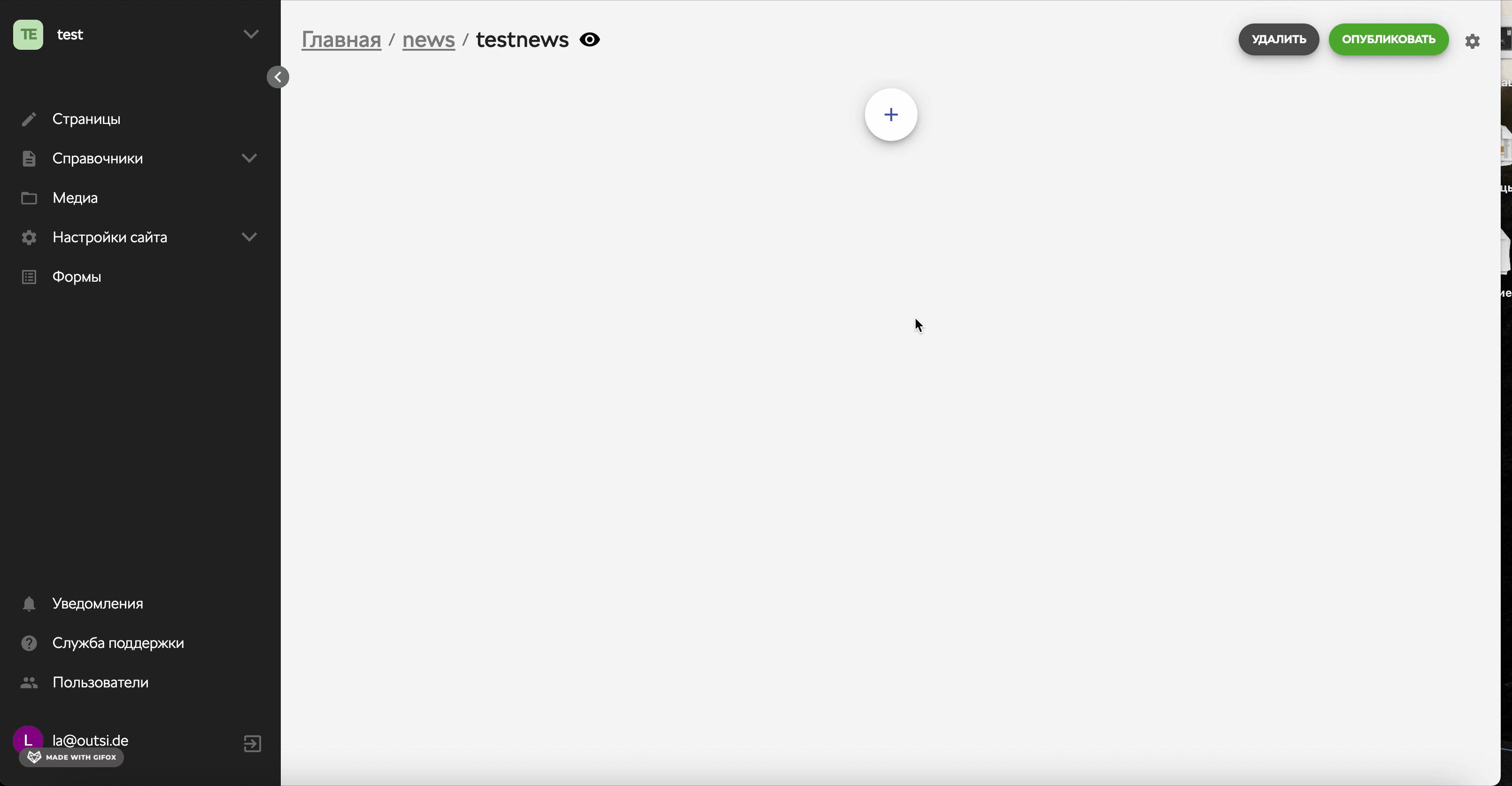
После проделанных действий создается новая пустая страница. Она еще не на бою, а в статусе “Черновик”.
Для наполнения страницы необходимо использовать виджеты.
Со списком виджетов и их описанием можно ознакомиться в Базе знаний Описание виджетов
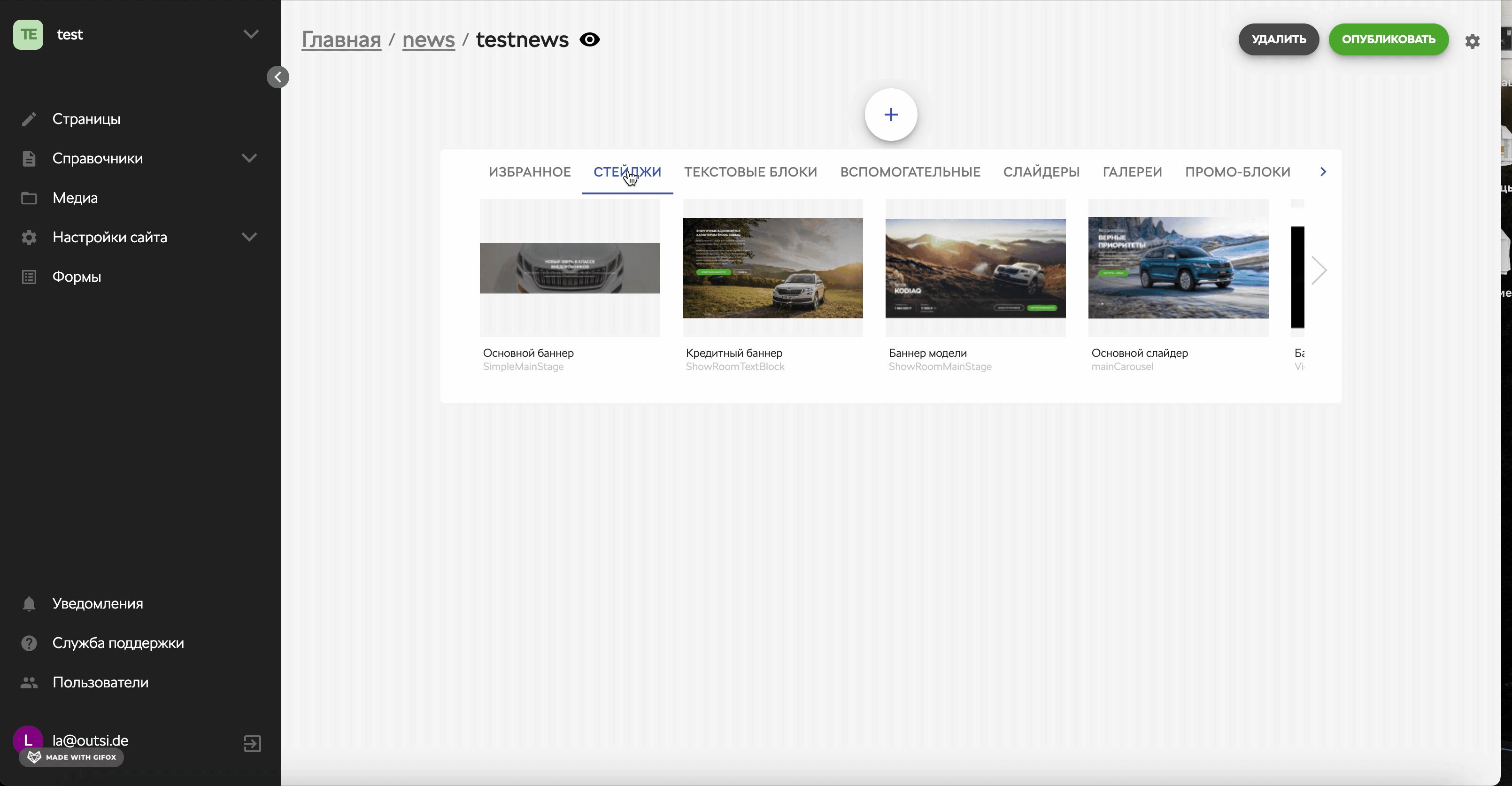
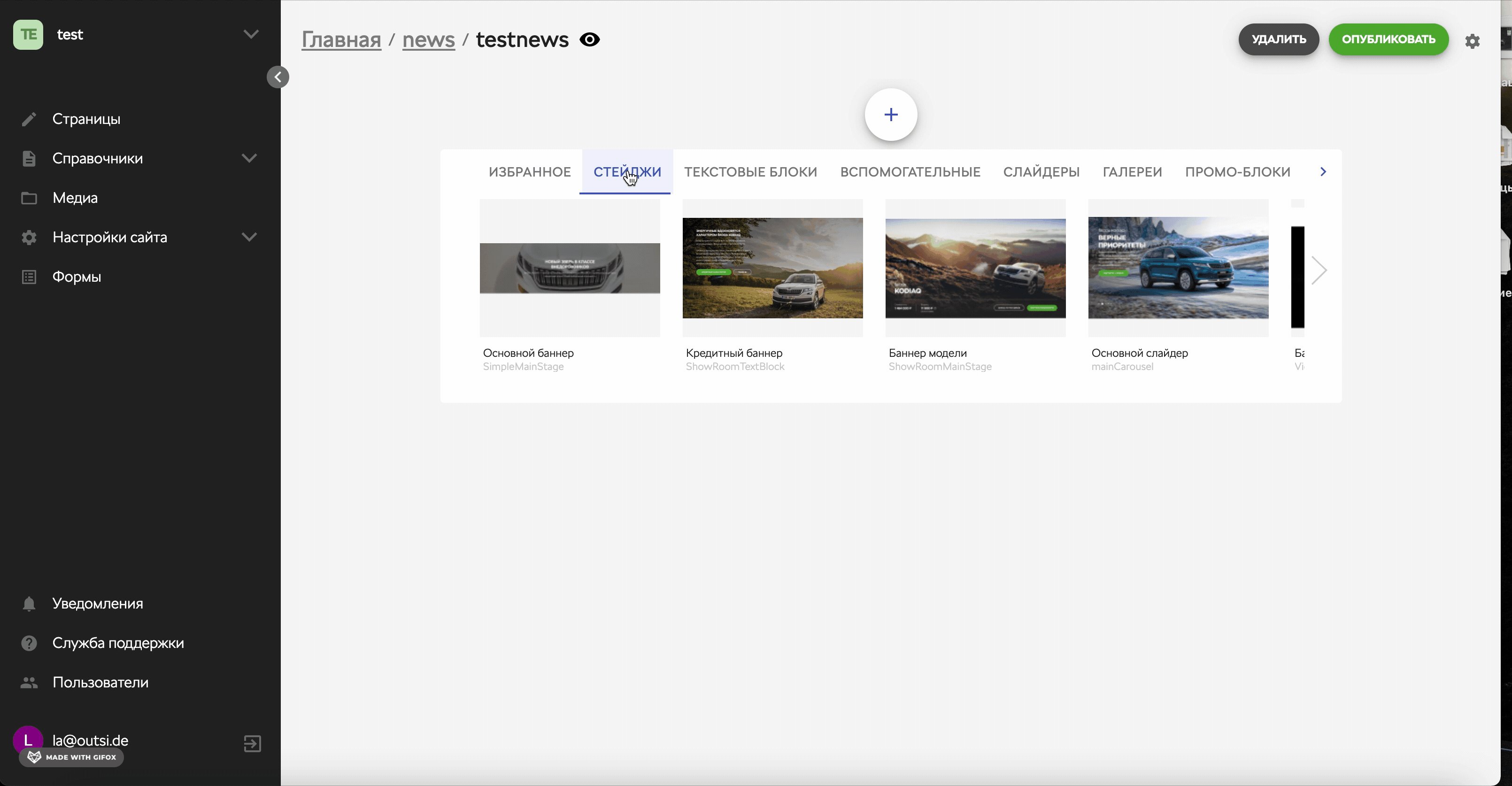
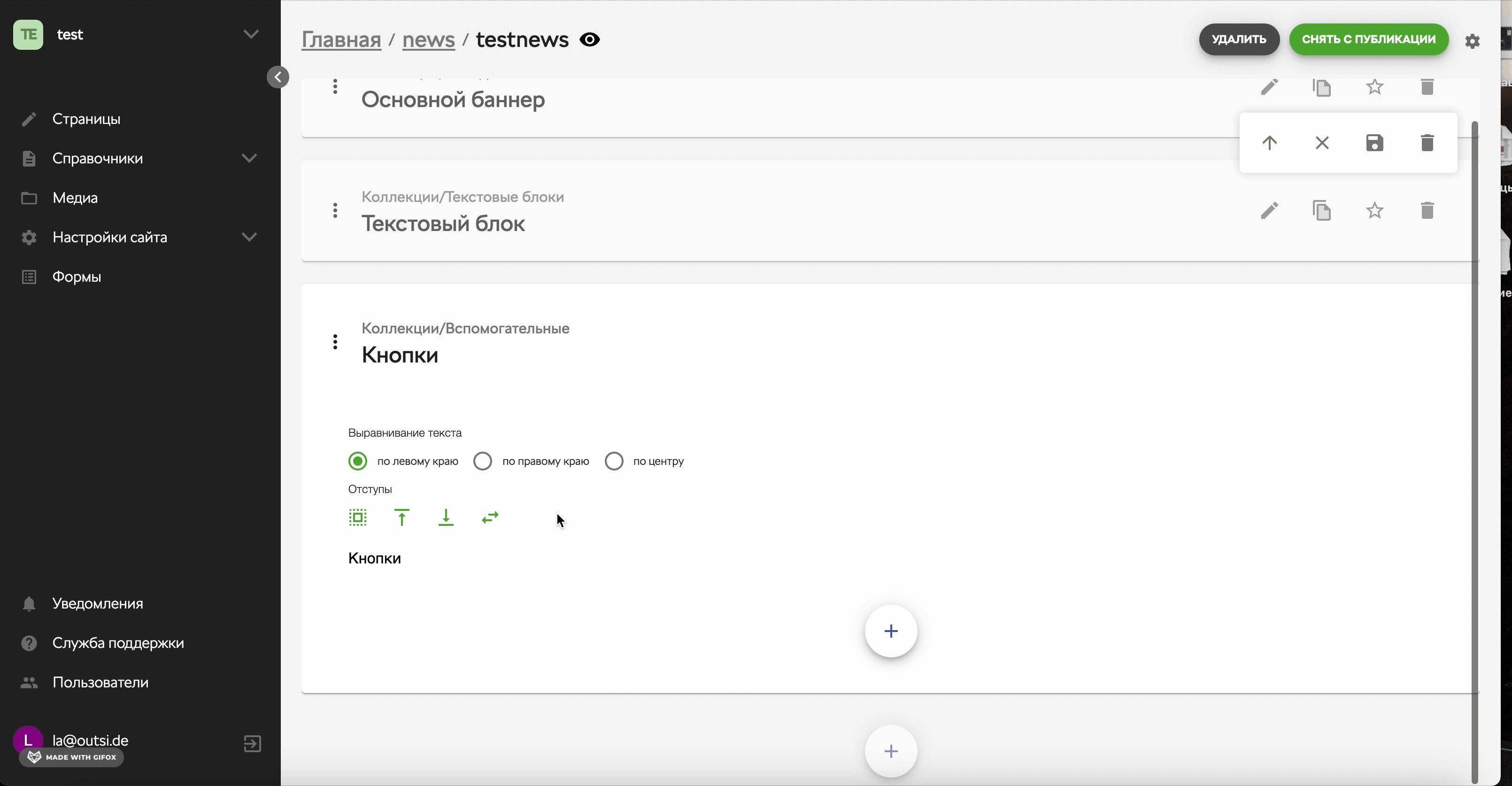
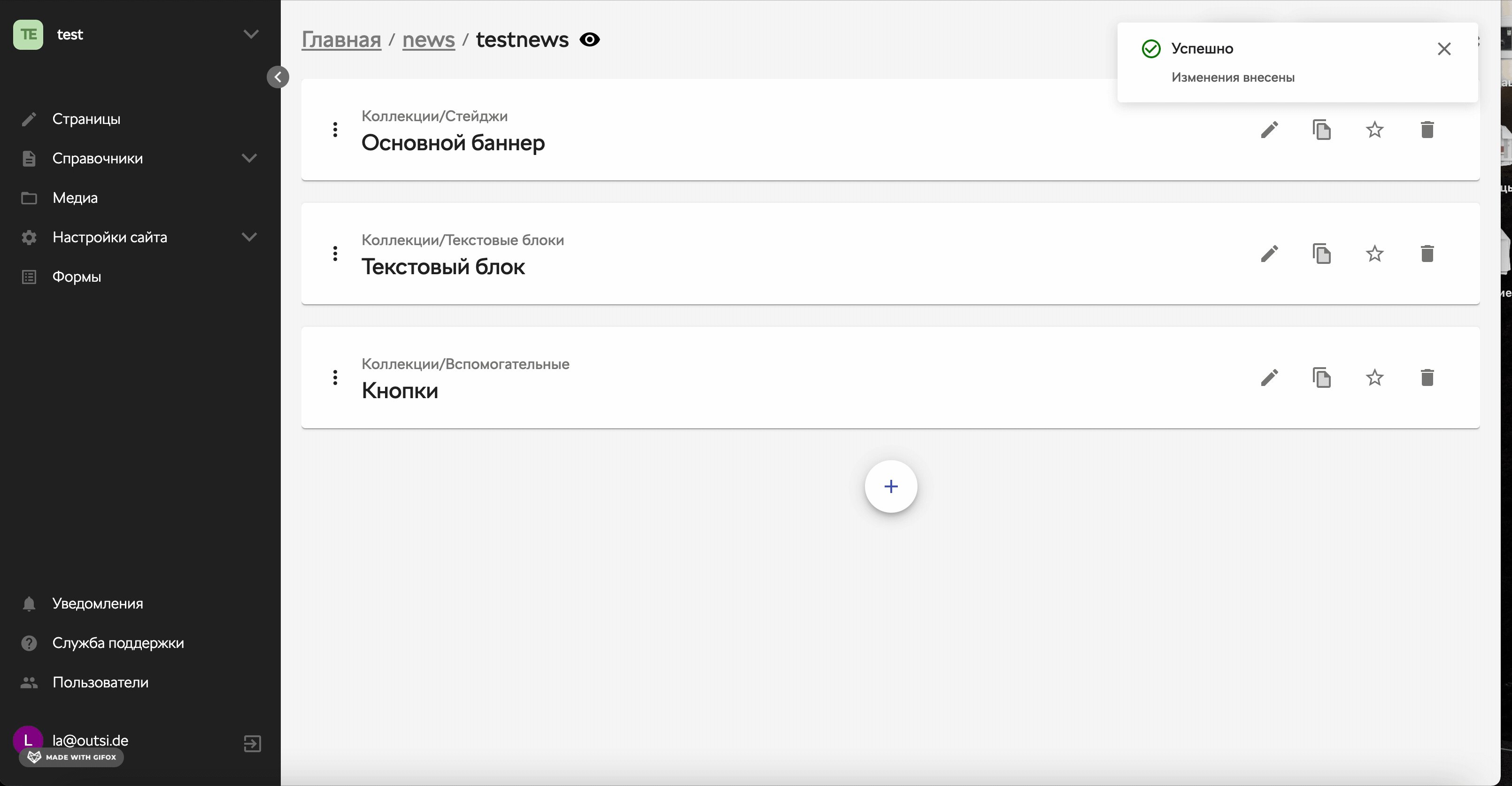
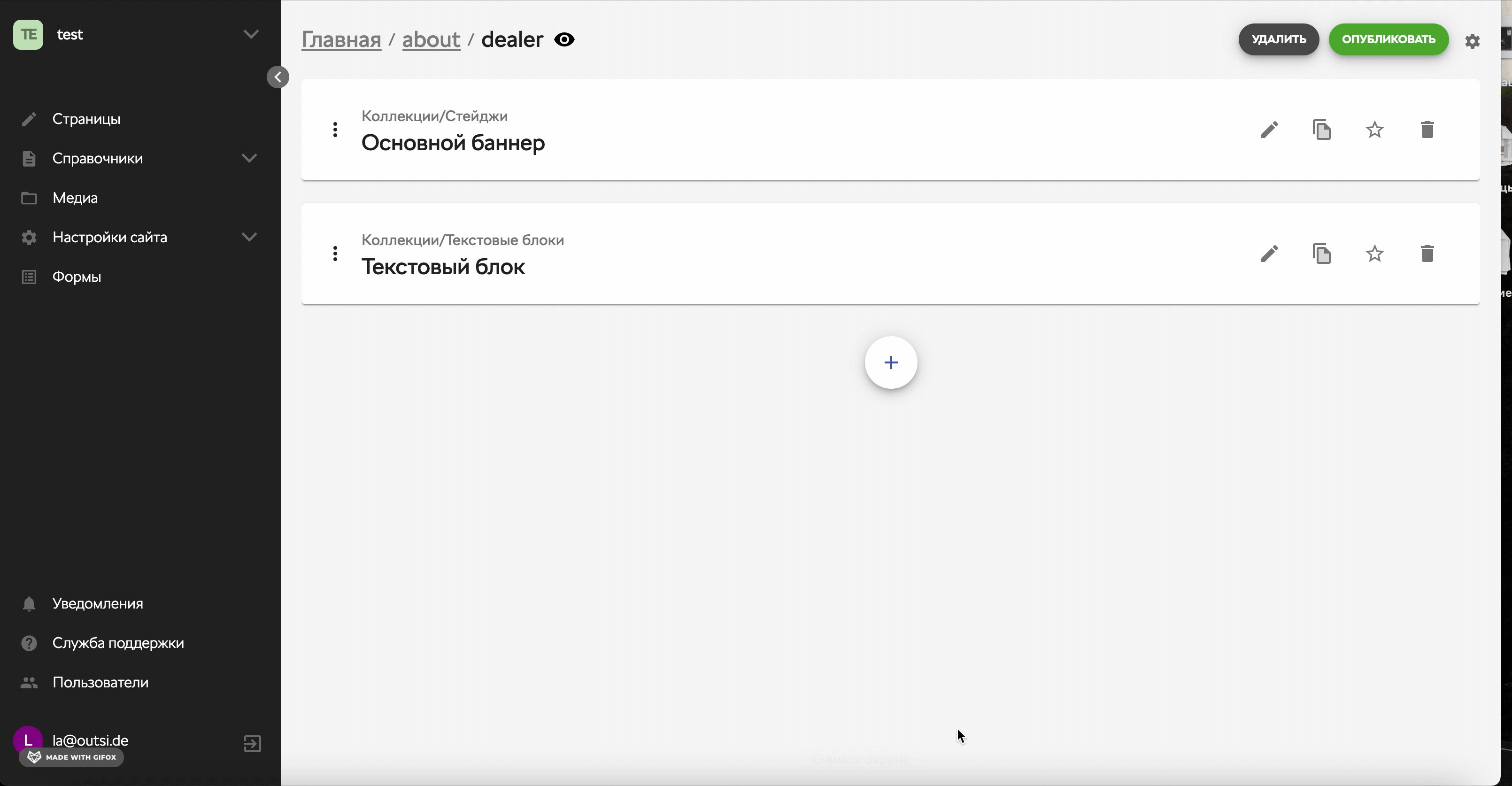
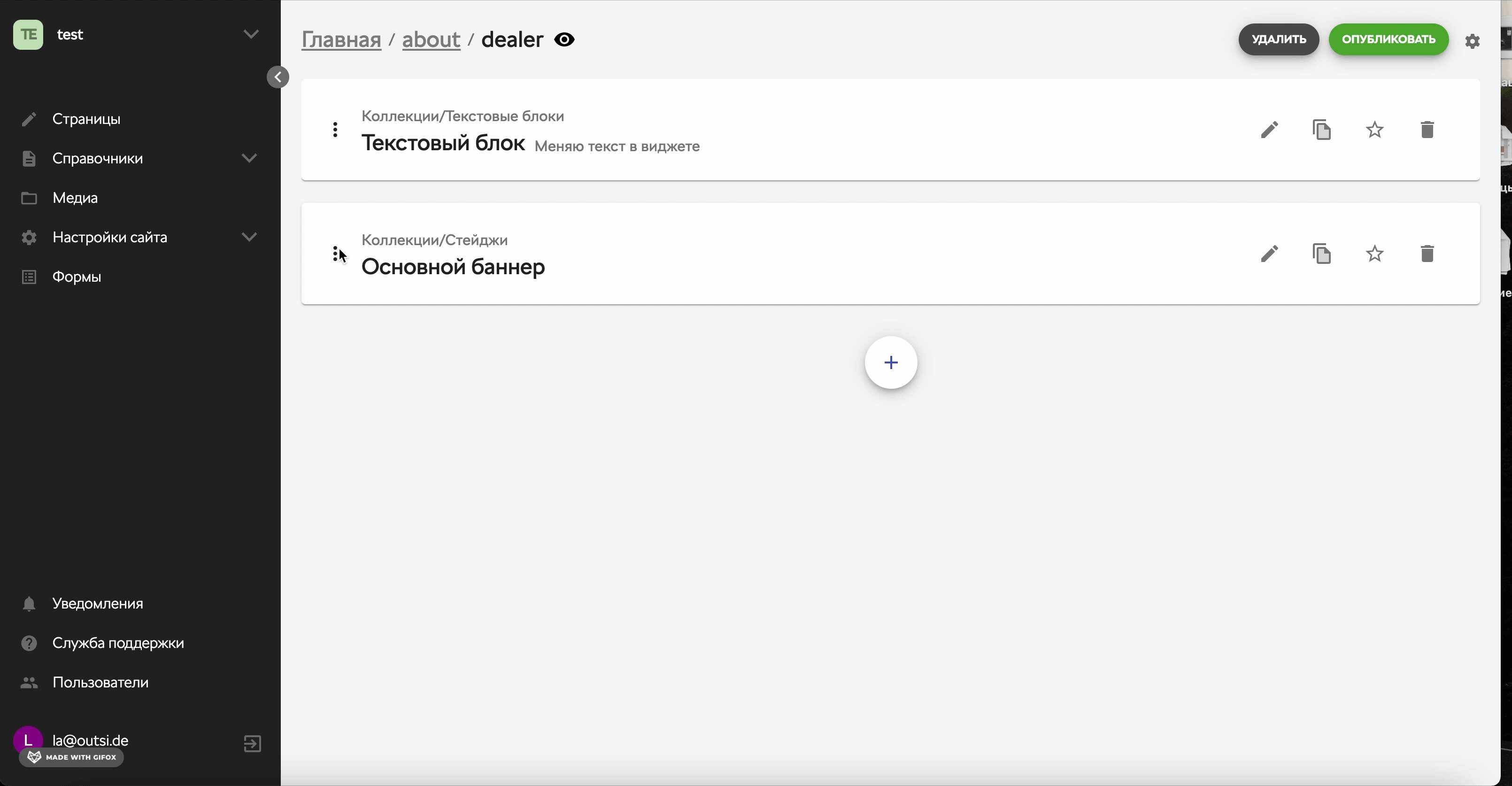
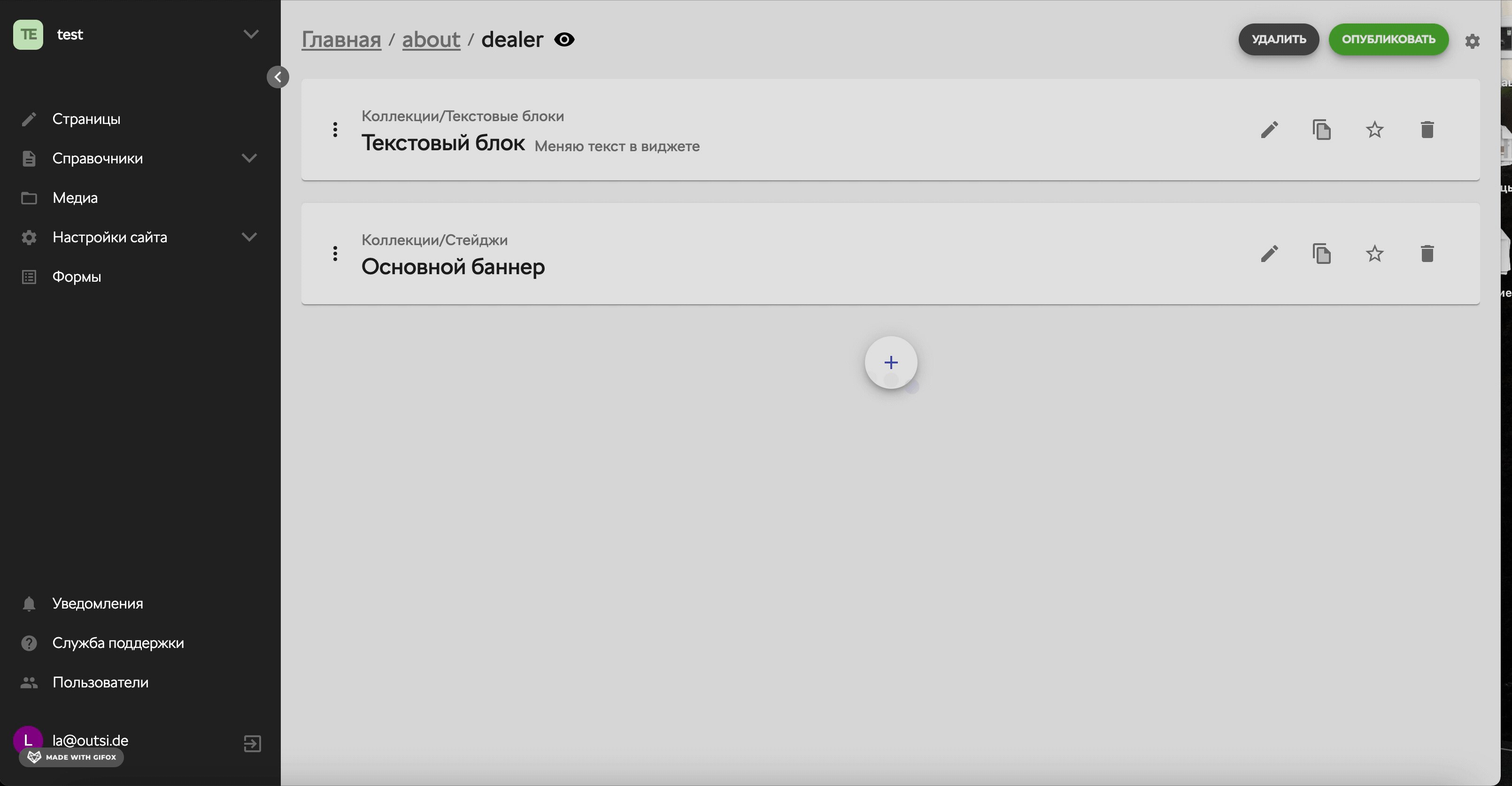
Добавление виджетов на страницу происходит путем выбора их из соответствующего раздела

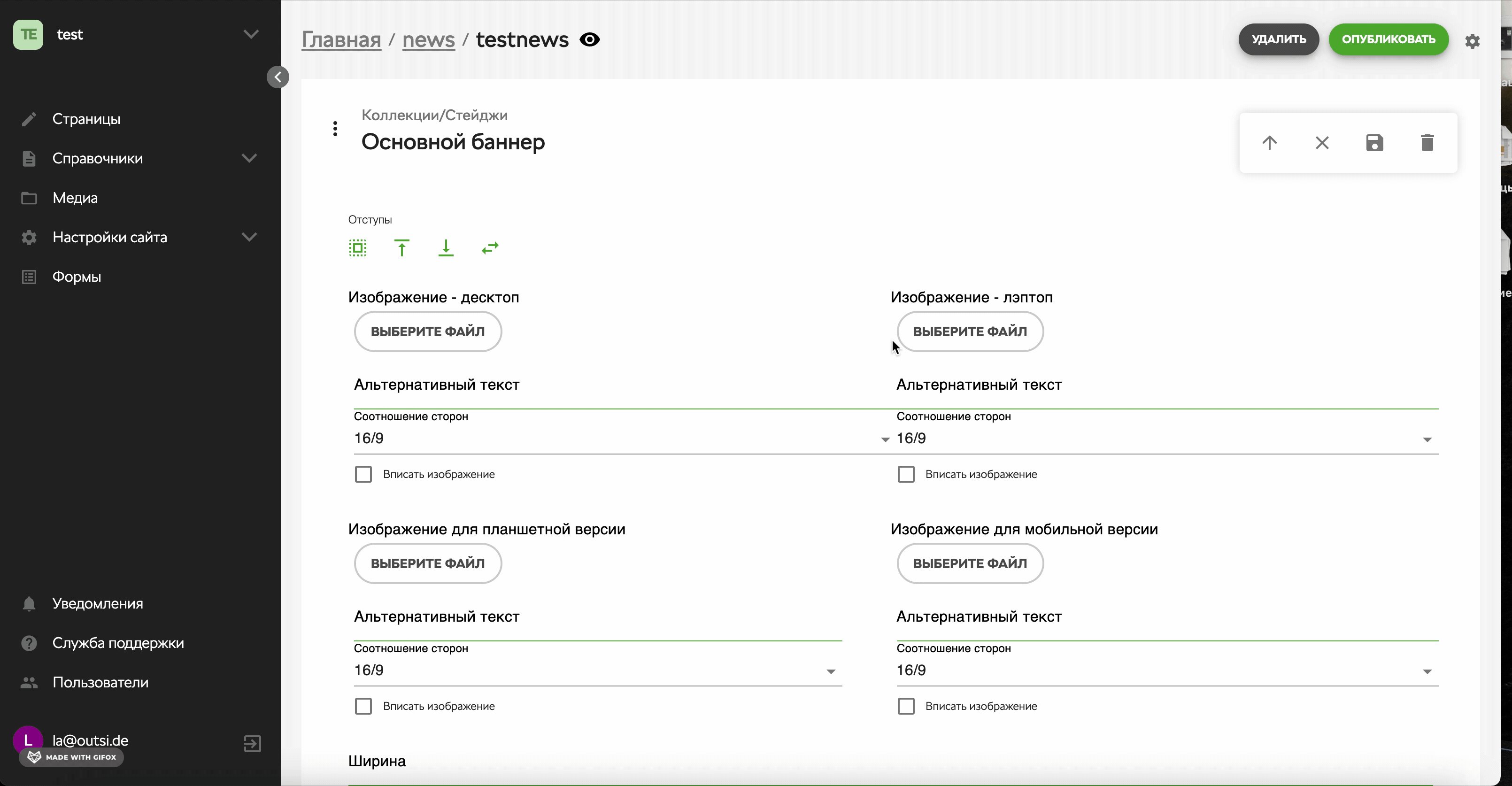
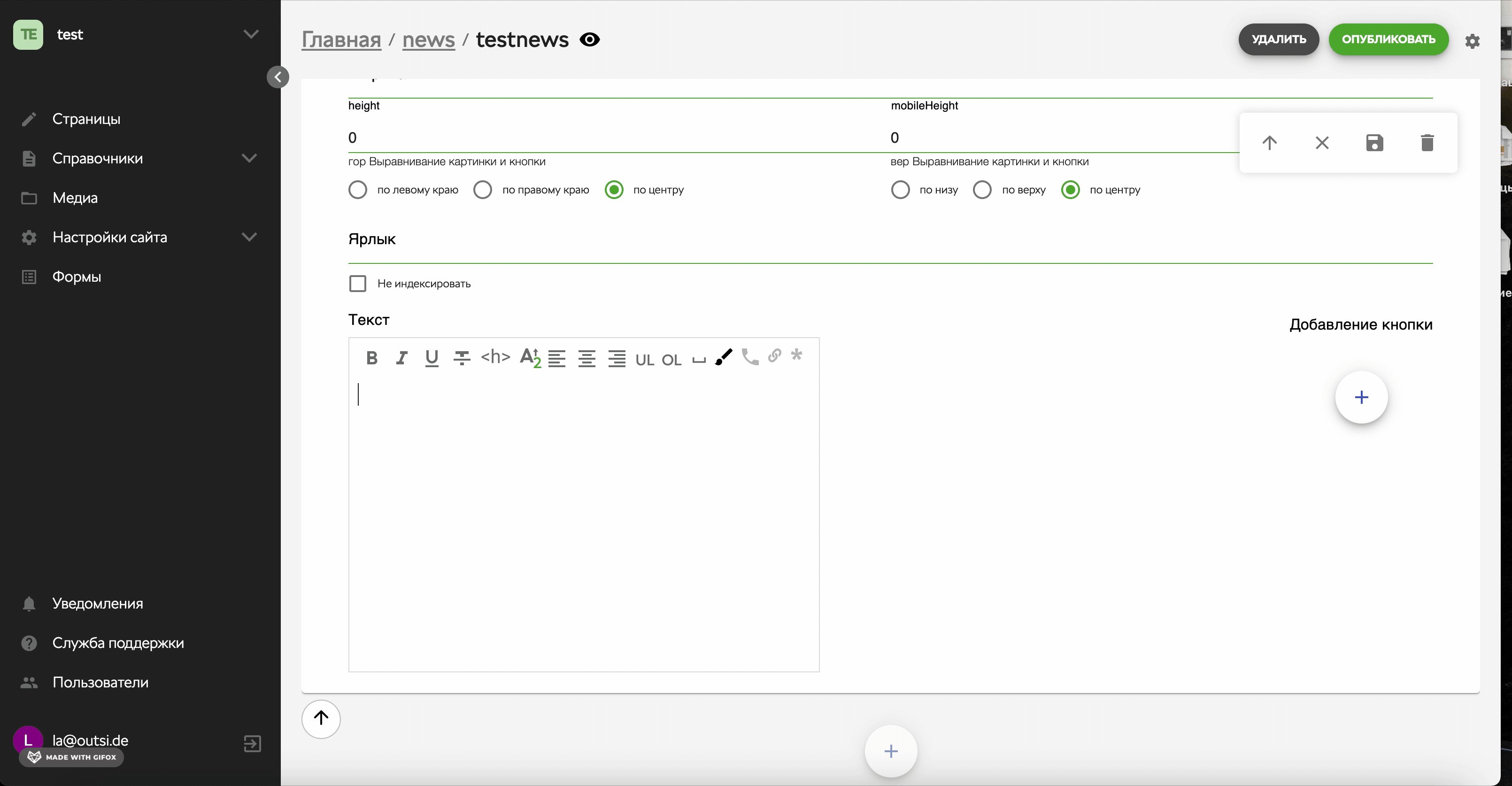
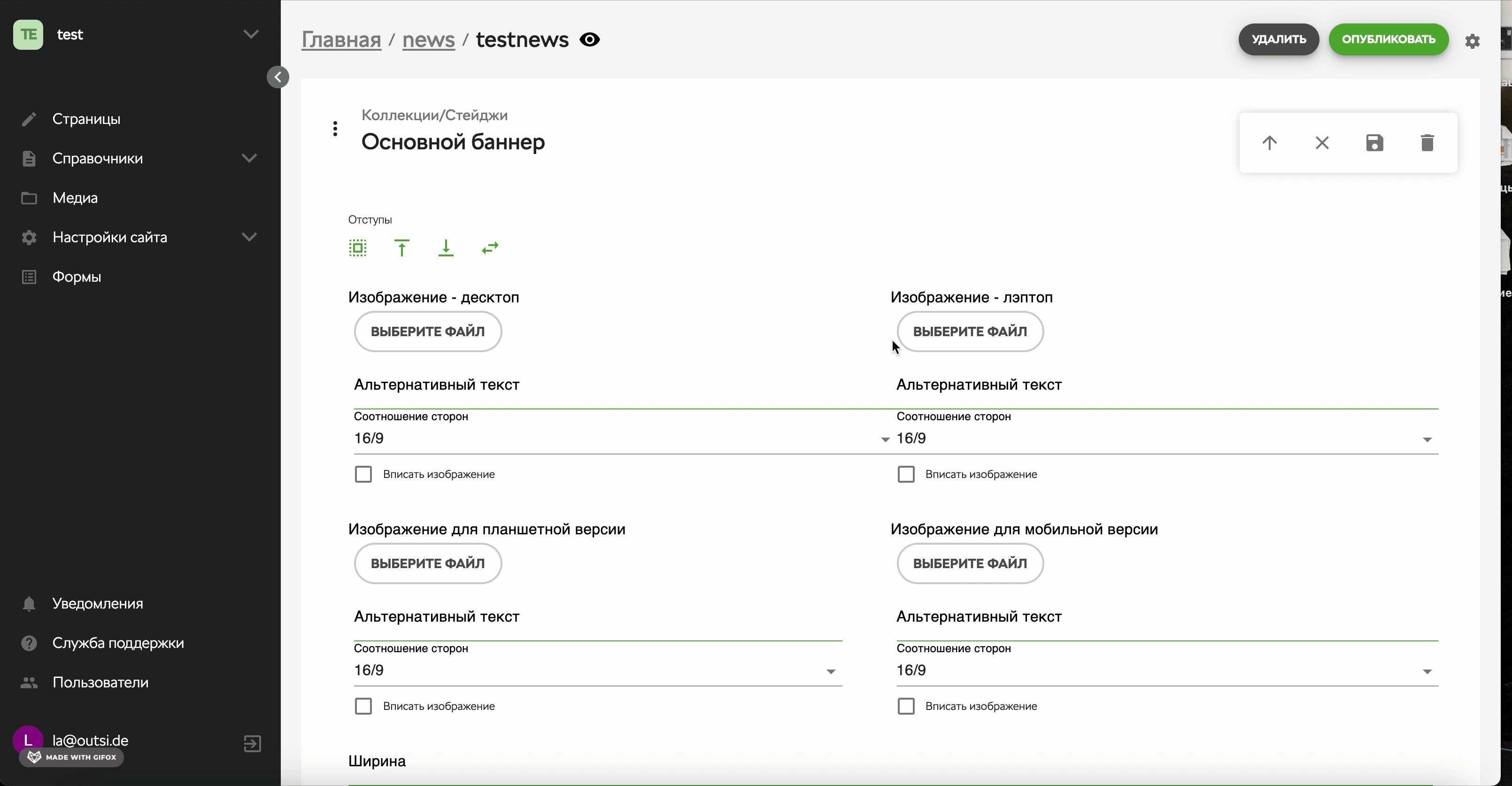
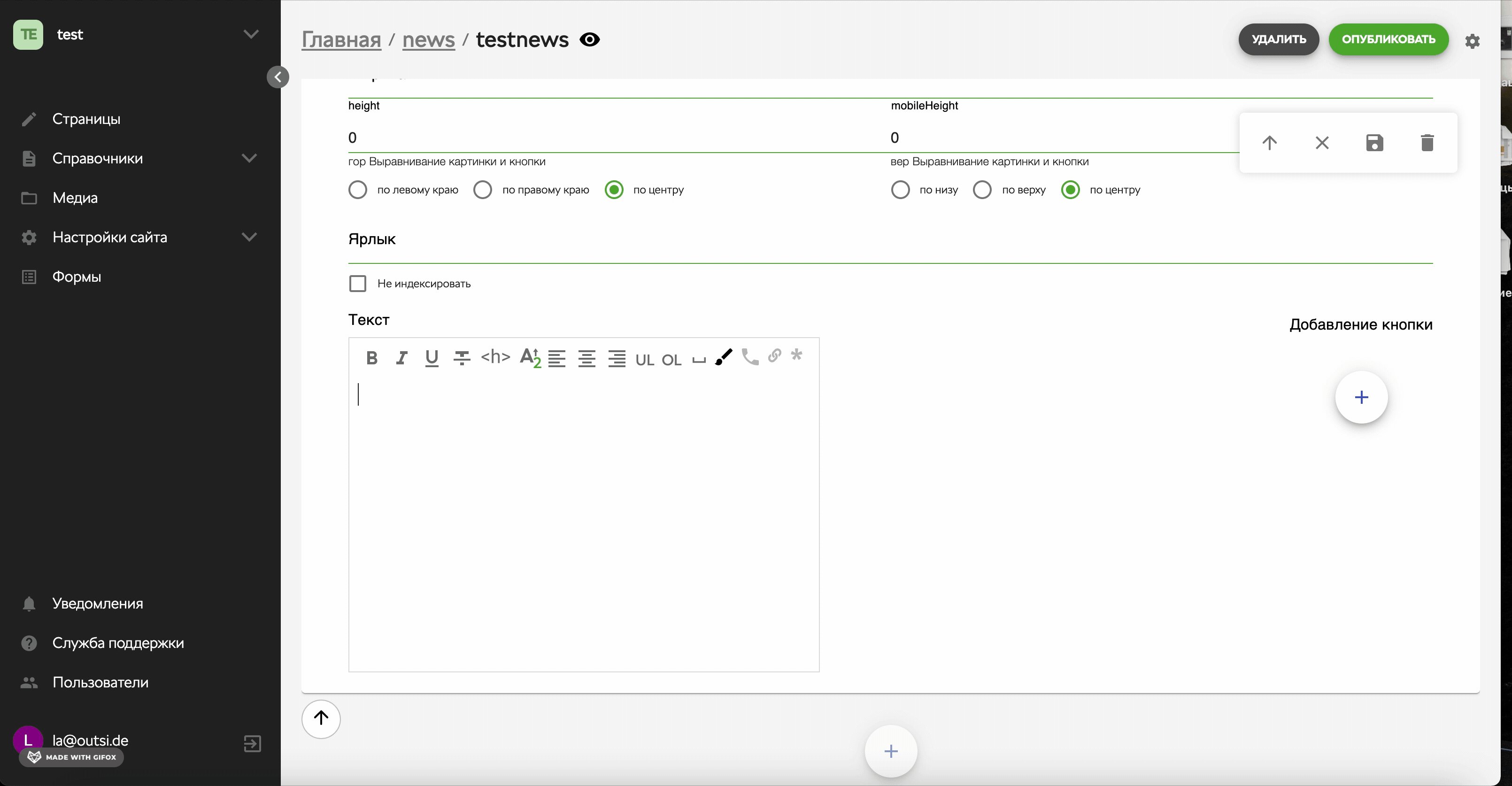
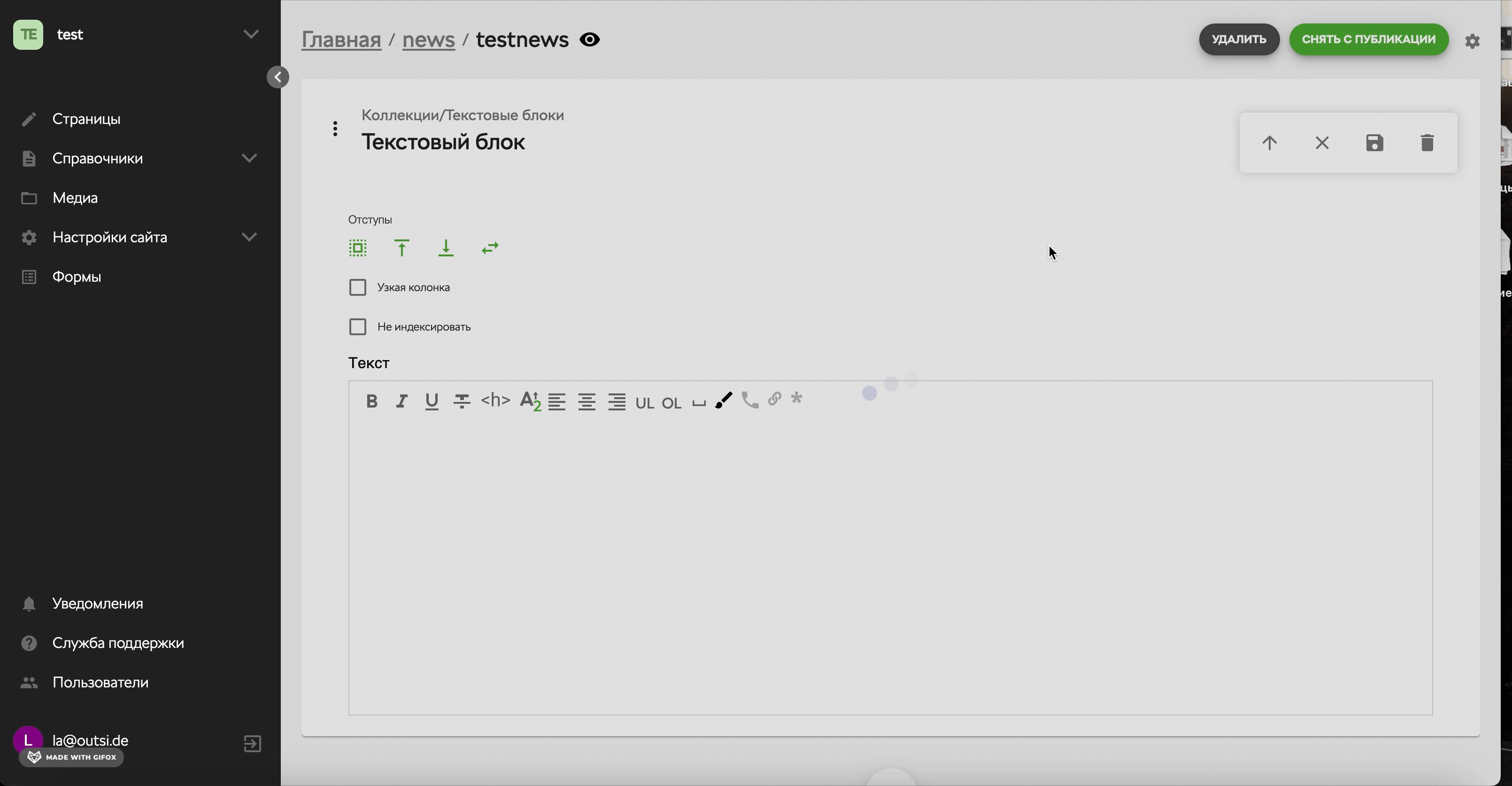
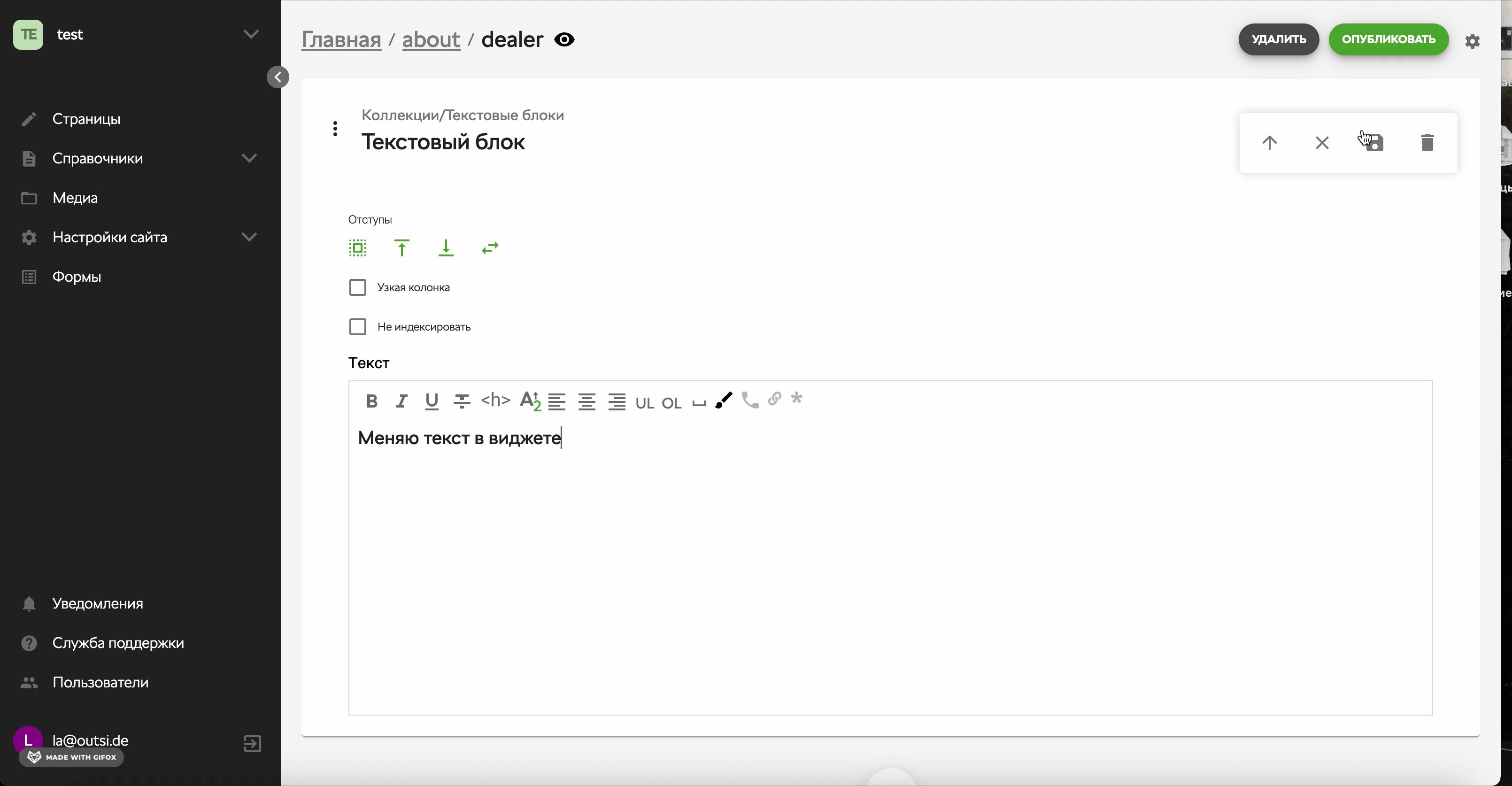
После добавления виджета, становится доступным его настройка.
У каждого виджета свой набор настроек для их работы.
Рассмотрим пример виджета “Основной баннер” (подробнее ОСНОВНОЙ БАННЕР )
Сперва нам необходимо добавить изображение.
Выбрать его можно или из Медиа (см. ГАЙДЛАЙН) или загрузить файл изображения с компьютера.
ВАЖНО! Все загружаемые файлы должны соответствовать рекомендациям РЕКОМЕНДАЦИИ ТРЕБОВАНИЙ К ИЗОБРАЖЕНИЯМ


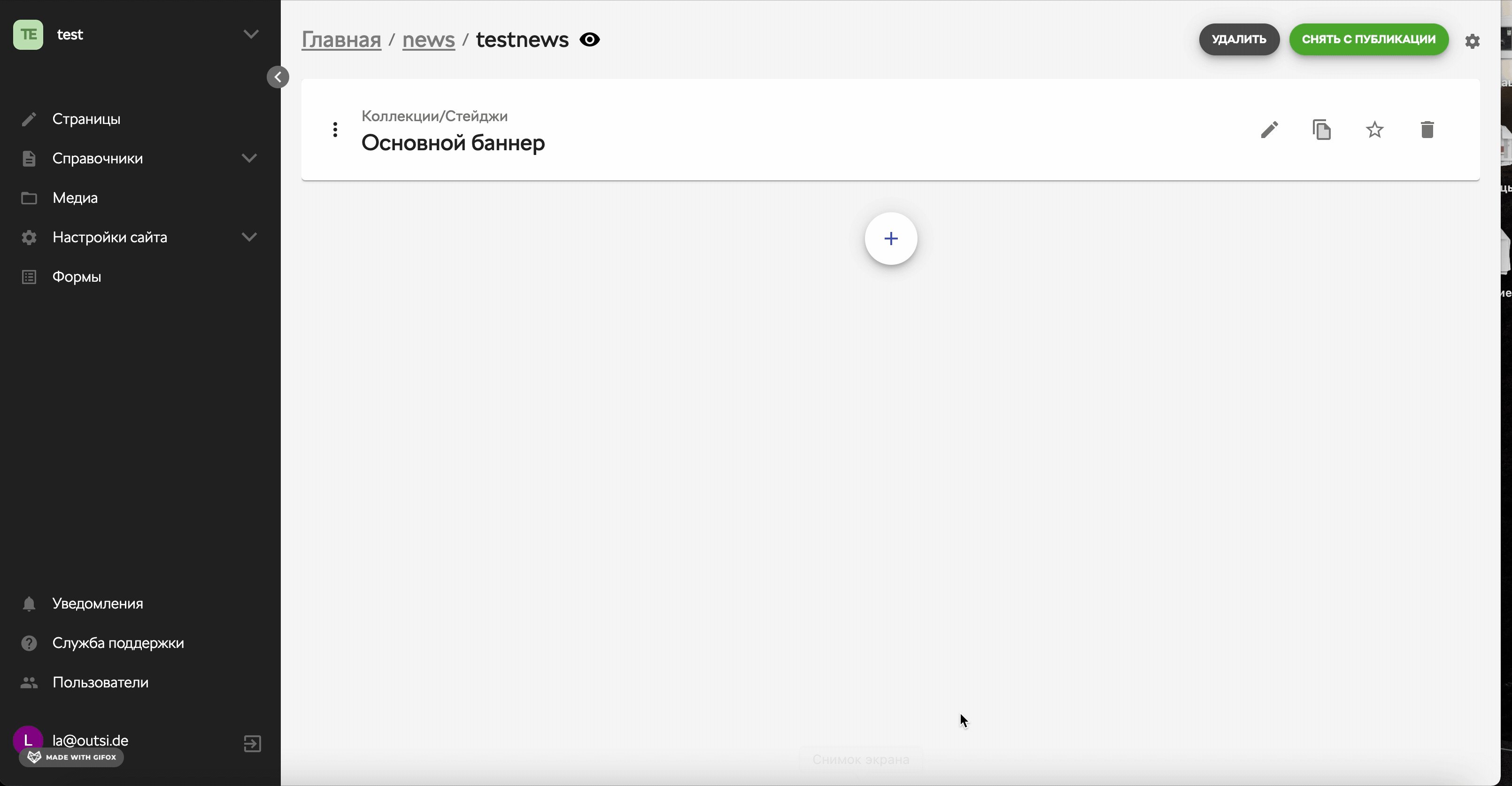
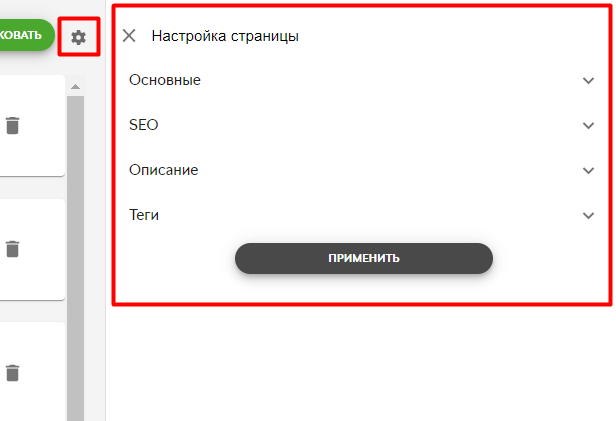
После наполнения страницы содержимым, можно переходить к настройкам страницы.
Настройки страницы являются виджетом, который присутствует по умолчанию на всех страницах (см. НАСТРОЙКИ СТРАНИЦЫ )

При создании страниц, которые должны отображаться в виджете “Список активностей” важно указывать необходимые теги и описание (подробнее ВЫВОД АКЦИЙ И НОВОСТЕЙ НА ОБЩУЮ СТРАНИЦУ)
После всех проделанных действий страницу можно публиковать. Публикация страницы может занимать до двух часов.
2. Процесс редактирования существующей страницы
Сам алгоритм действий схож с пунктом 1, кроме того, что страница уже наполнена неким набором виджетов.

Если у вас возникнут вопросы по настройке виджетов или их добавлении, то просим обращаться к нам в техническую поддержку:
1. Необходимо отправить письмо с указанием темы и описанием вопроса на почту ✉ [email protected]е
2. С помощью виджета в CMS. Виджет отображается после нажатия на элемент меню слева “Служба поддержки”